Binch Press / Queer.Archive.Work (QAW) is a cooperative print and publishing studio, a zine library, and an artists’ collective of Queer / Trans People and Black / Indigenous / People of Color. Our studio resides on unceded Narragansett land, in so-called Providence, RI. We host events, produce collective publications, print propaganda, and offer access to risograph, screen printing, and bookbinding equipment. I founded QAW as a 501c3 non-profit in March 2020; since then the project has grown rapidly from supporting 10 artists in its first year to a much-needed community hub supporting Queer and Trans life in Providence. In May 2021 QAW joined Binch Press to begin a multi-year lease at our current location in the Valley Neighborhood—a 2,000 square-foot studio housing a large array of print production resources, including risograph, screenprinting, letterpress, digital printing, and binding equipment. We’ve now evolved to become a cooperative with 30–40 members, working as a volunteer-run organization. Members contribute to our rent by paying a monthly fee along a sliding scale, and we meet regularly to discuss all aspects of managing the studio, from community support to equipment maintenance to fundraising to organizing around social justice movements.

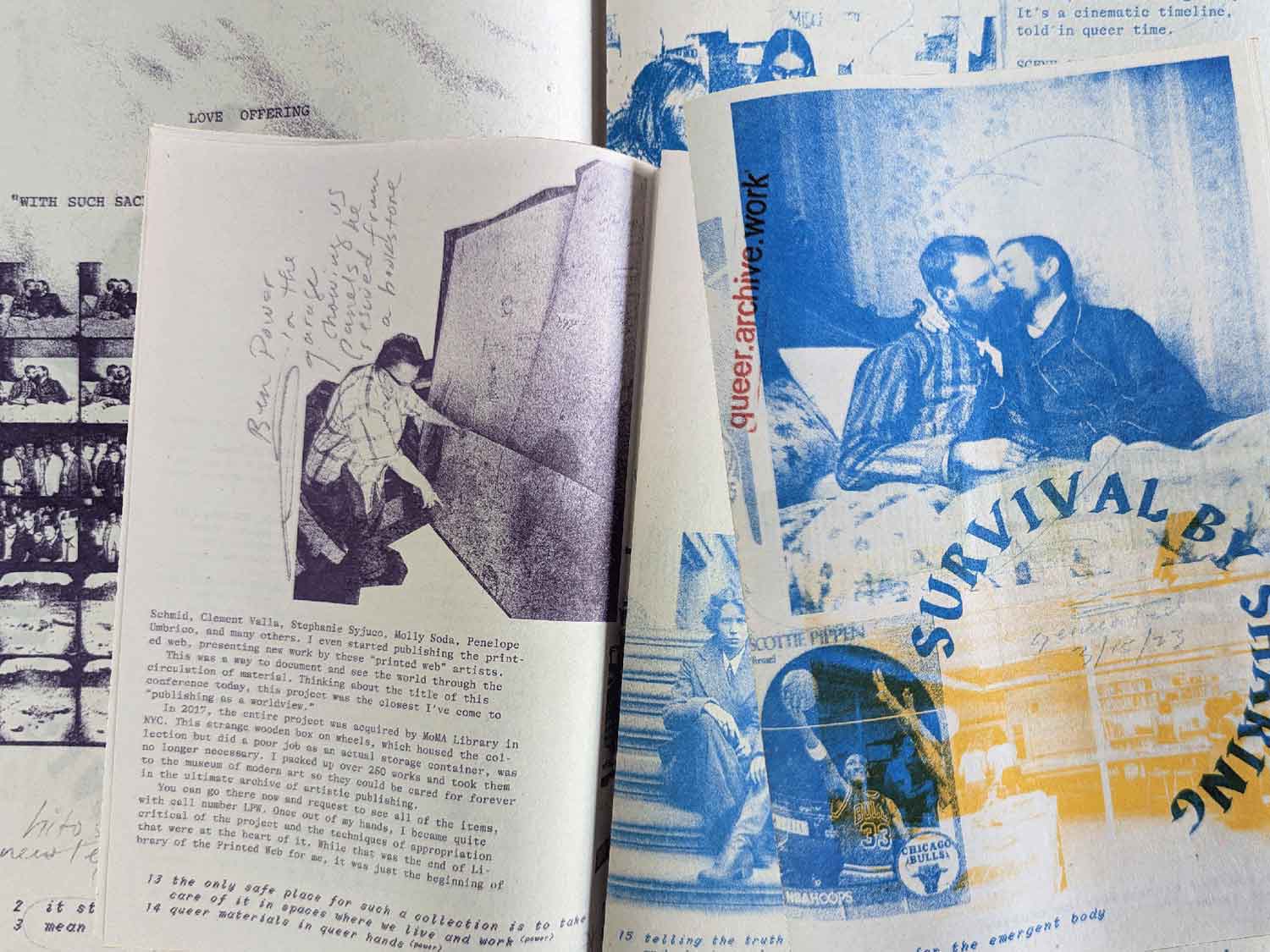
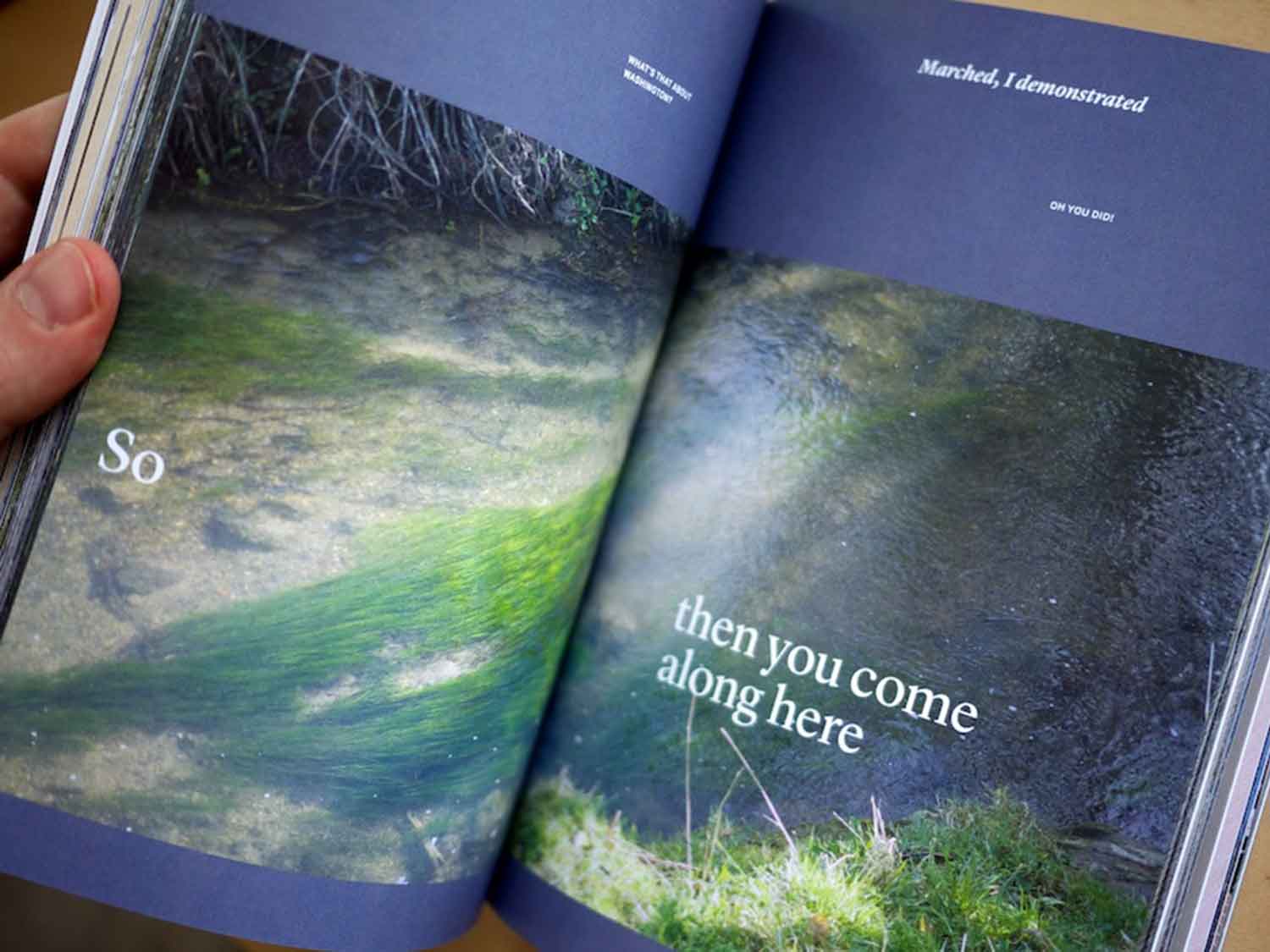
Survival by Sharing (scenes and provocations) is a 16-page newsprint zine containing the text of a talk delivered on June 17, 2023 at “Publishing as a Worldview,” the 25th annual conference of the Korean Society of Typography at Platform-P, Seoul, Republic of Korea. 100 copies of the zine were printed at Binch / Queer.Archive.Work in Providence, RI and hand-carried to Seoul to distribute to the audience at the talk. The text describes a publishing ethos, told in a series of scenes, non-chronologically. It’s a cinematic timeline, told in queer time. I reprinted Survival by Sharing and distributed a new edition of 50 copies at Printed Matter’s Sunday Zine Fair at The Brooklyn Museum in November 2023. I plan to expand the nine scenes and 32 provocations into a larger work during my sabbatical year in 2024–25.

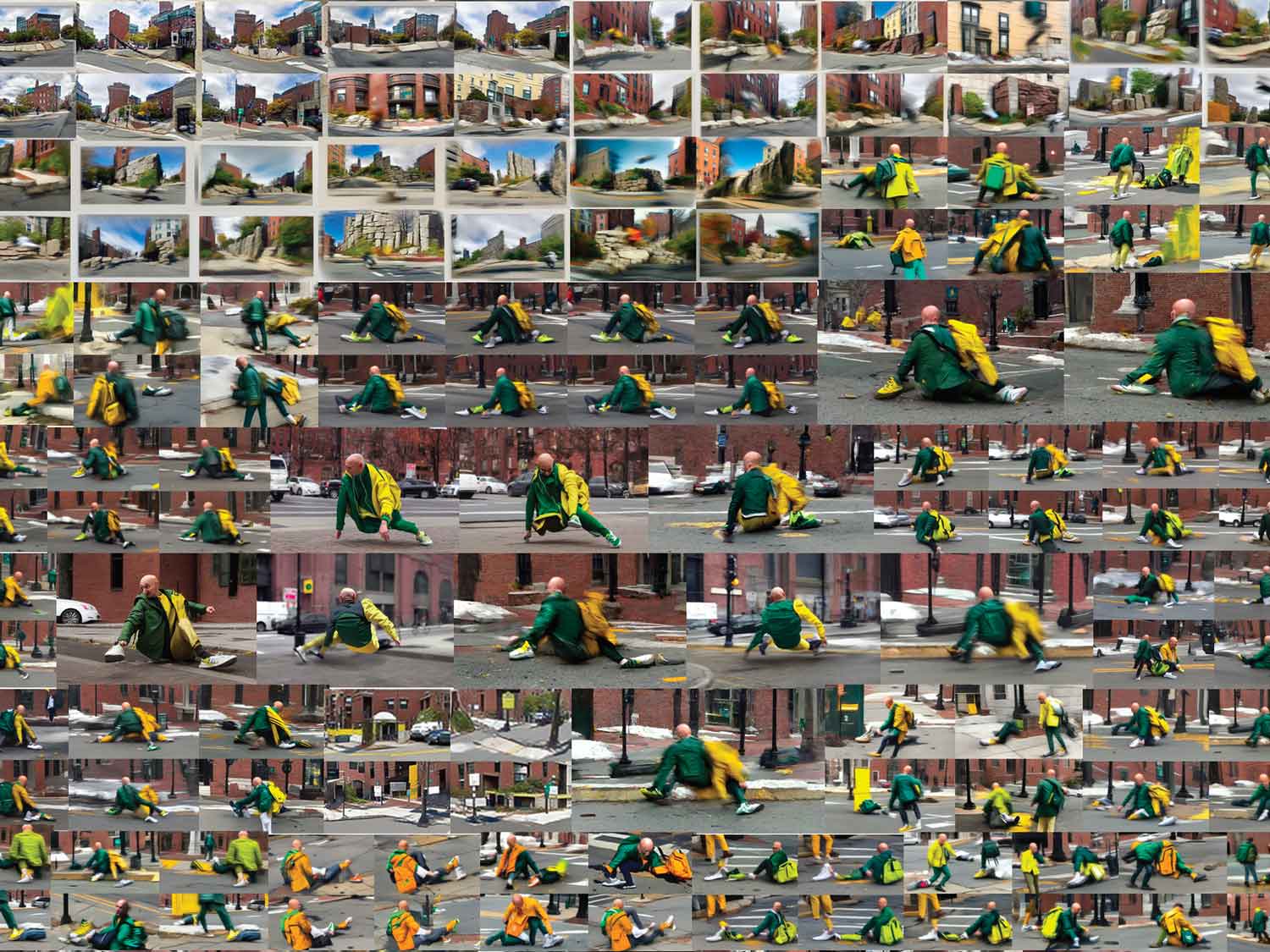
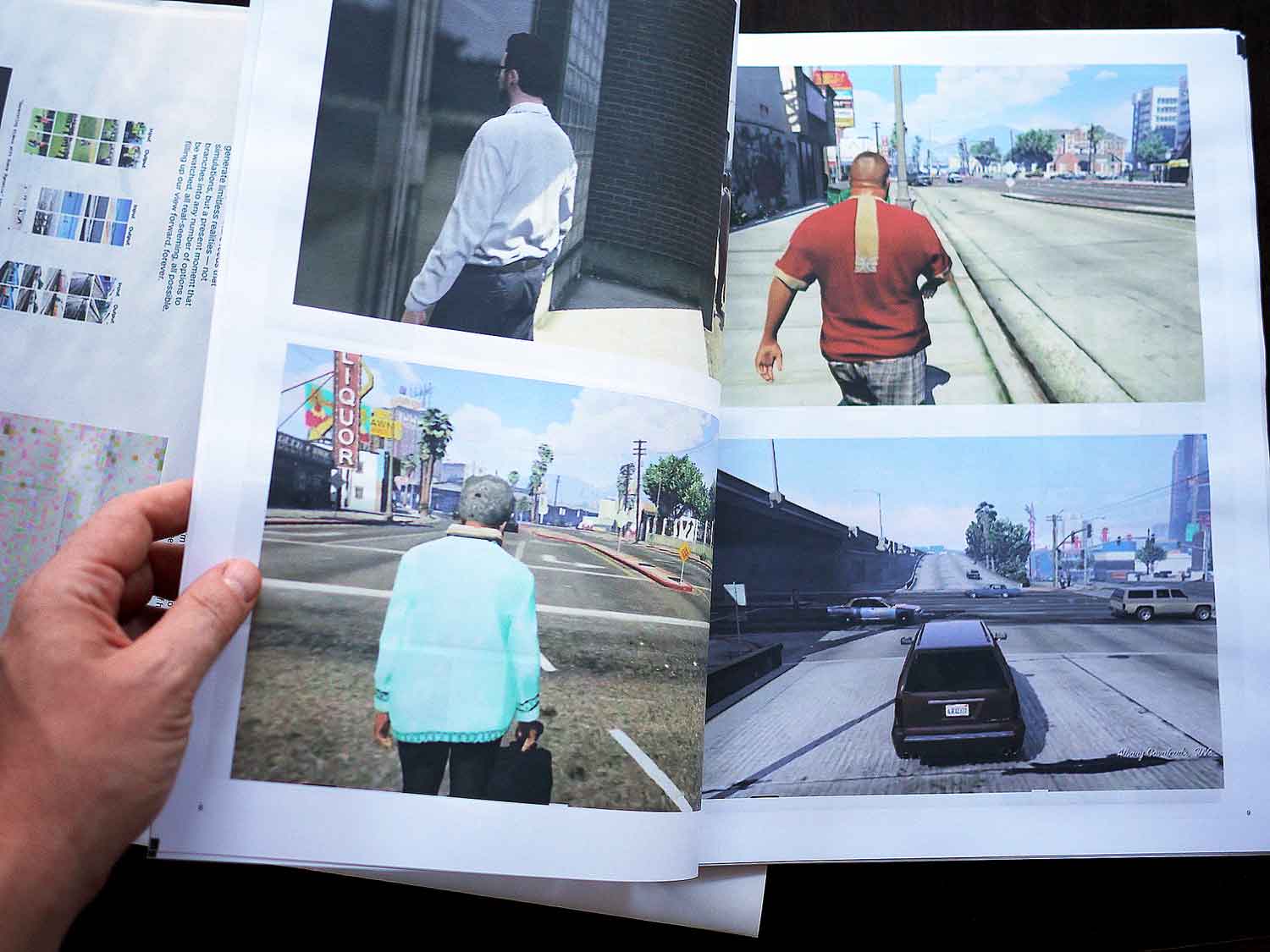
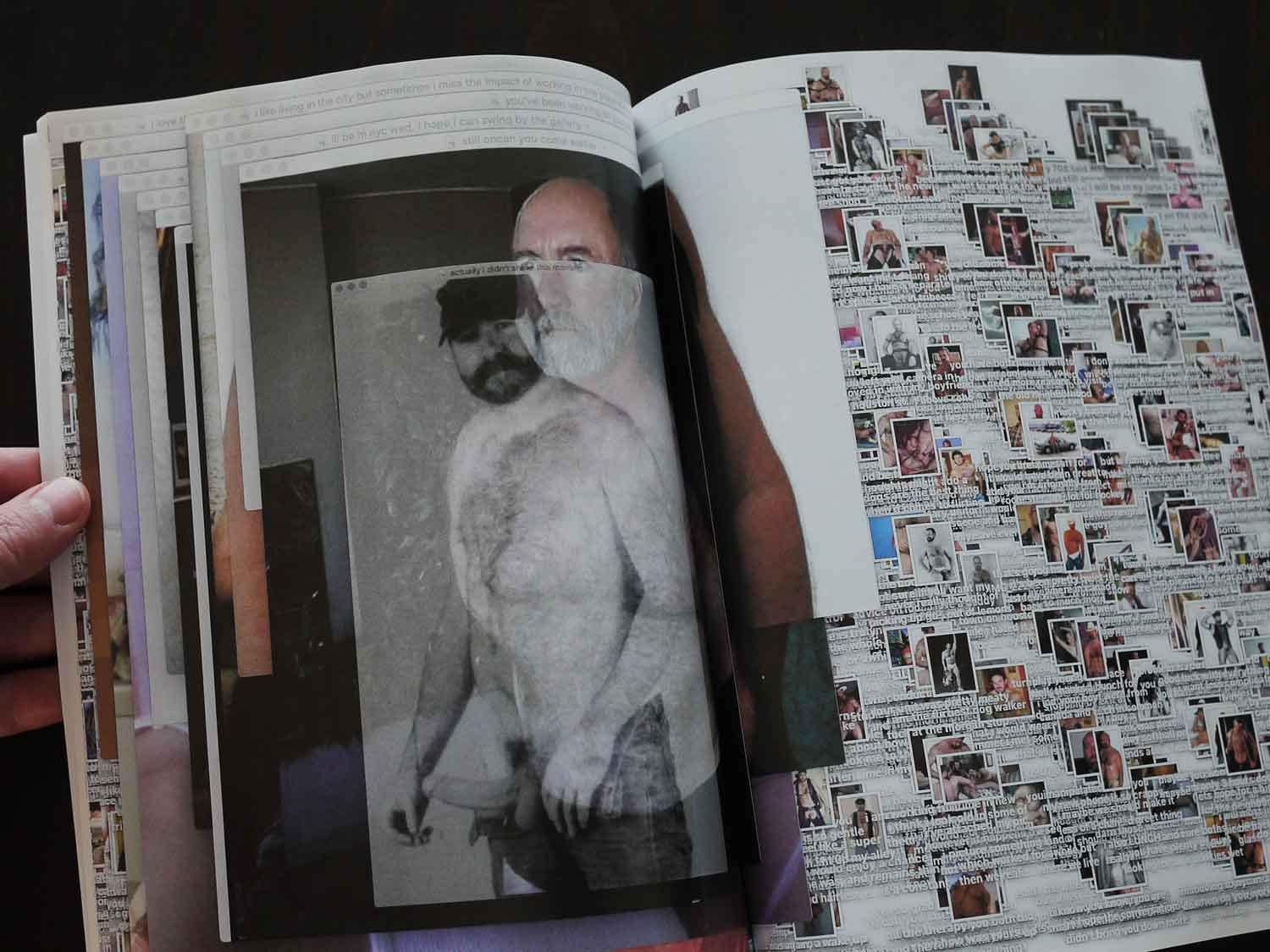
These Mean Images is a project about the (im)possibility of reparative queer history through generative image-making. During a period of several months I created thousands of photographs using a popular generative image-making tool. I wrote text prompts that asked for images of queerness at different moments in history, and I was especially interested in visualizing situations that were not possible, not allowed, or otherwise not typically included in archives. At the same time, I was generating a large collection of images that tried to visualize a real-world incident that occurred to me in October 2022, where I was injured in an accident and then remained unconscious in public for an unknown period of time. These Mean Images tries to locate impossible-to-see moments of vulnerability and tenderness in a blurry “other” reality of queer becoming. Referencing Hito Steyerl’s “Mean Images,” I remain unconvinced that these images are useful or needed; I wrote about this in Survival by Sharing, concluding that we need to devote more attention to the images and artifacts that are neglected all around us (in archives known and unknown). “Mean images” do not repair; rather, it’s possible that they may even damage our understanding of queer history. Still, I am fascinated that they now exist, by the relative ease with which they are created, and by their power to change our collective relationship to traditional archives forever.




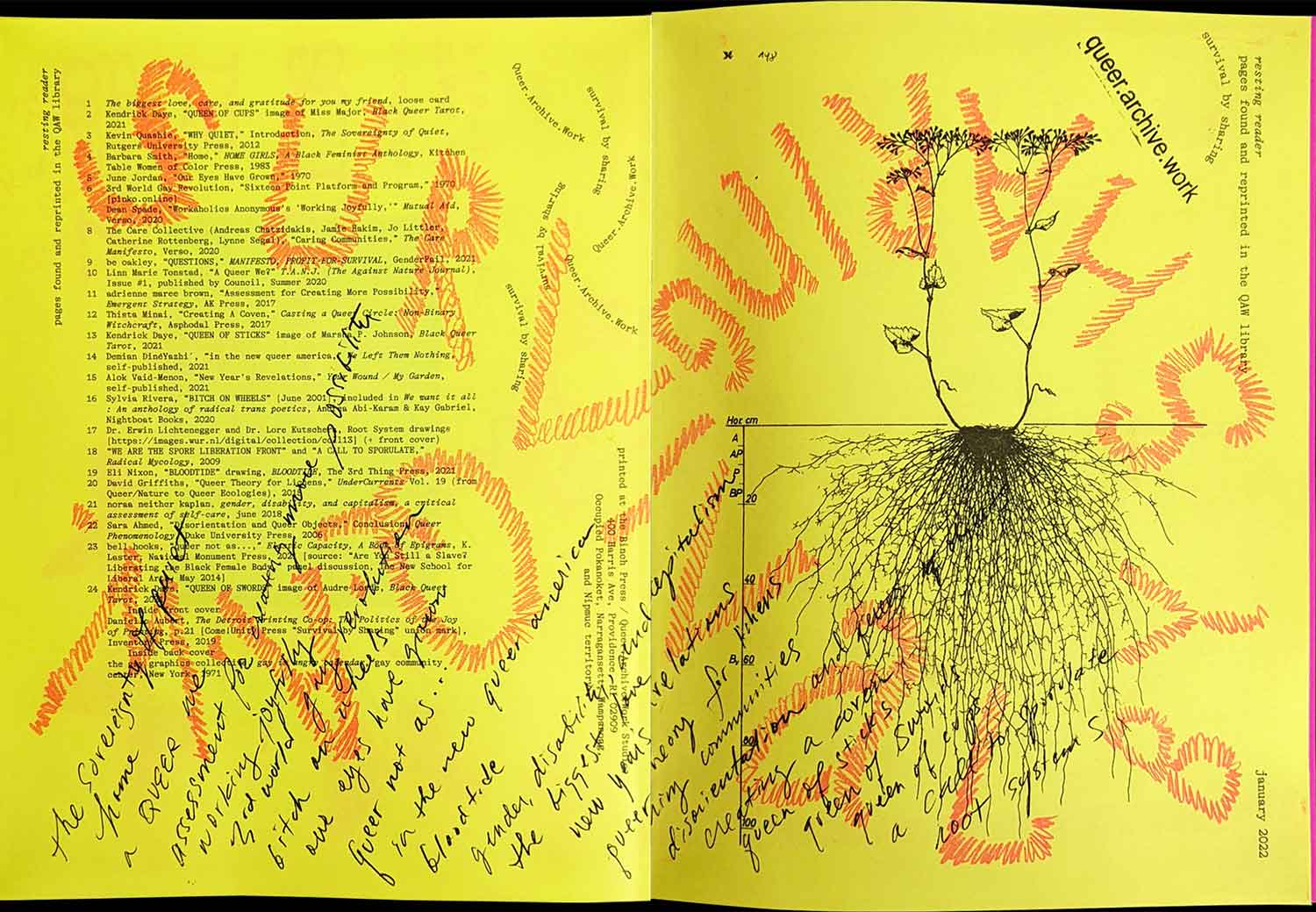
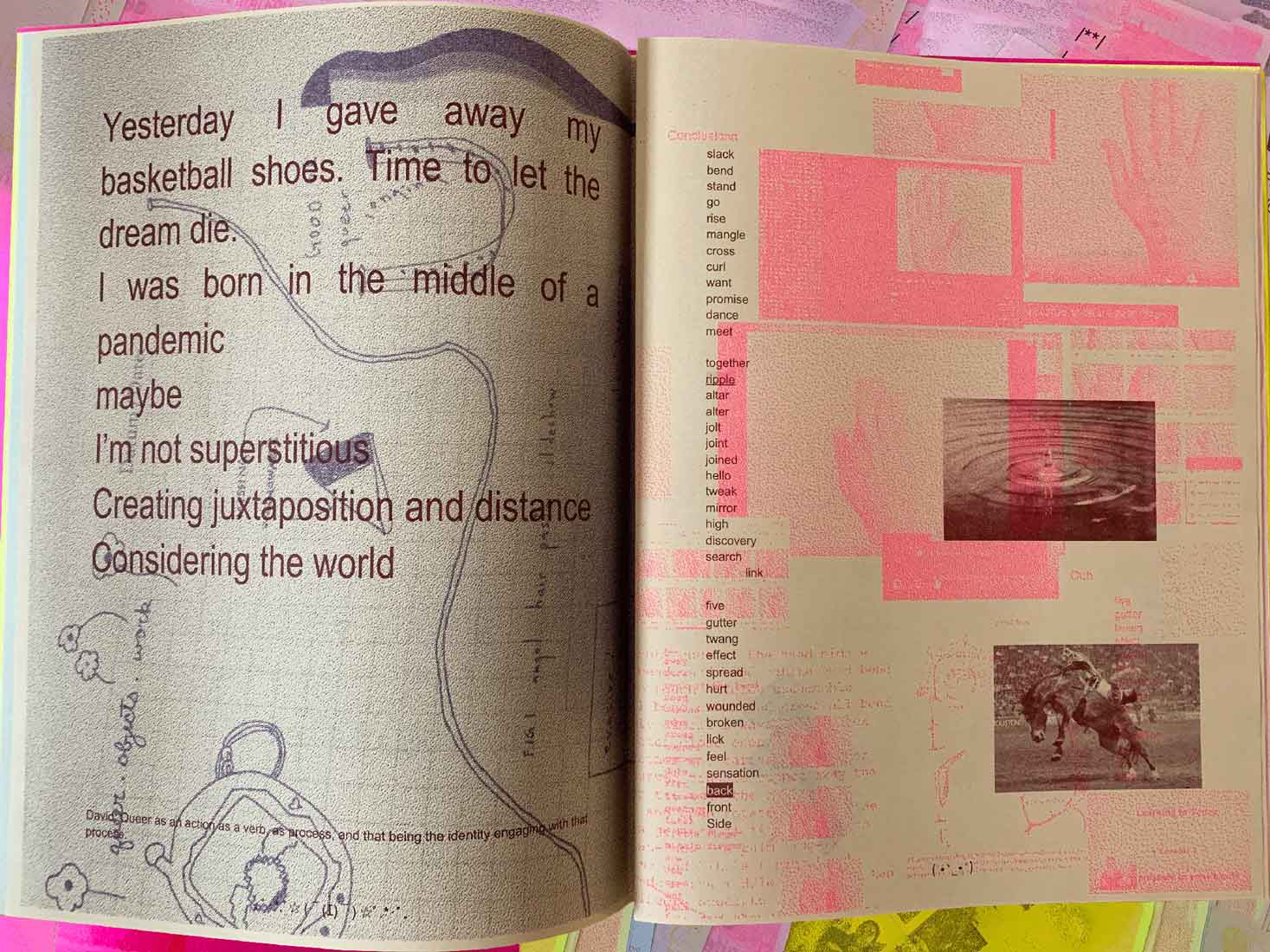
resting reader is a book of texts and images that I assembled from source material found on the shelves of the library at the Queer.Archive.Work shared studio. All pages were scanned directly into our risograph, printed in an unlimited edition, and bound on the studio’s Horizon BQ-140 perfect binder. I avoided using a computer, except to set the type on the cover. The content was selected during the rise of the COVID-19 Omicron variant in December 2021, around the loose themes of rest, quiet, care, queer, sanctuary, reflection, collective, and generosity. 100 copies were distributed at the Queer.Archive.Work studio and through the mail.


This publication is also a reflective response to my Urgency Readers (2019–20), and the focus on speed, crisis, and refusal in those volumes. I wrote about the process of creating resting reader and the power of atemporal communication with queer ancestors, both living and dead, for Dear Friend, the snail-mail project published by Sandra Nuut and Ott Kagovere.
The Metropolitan Museum of Art Library acquired resting reader and holds a copy in their collection.
Download a full PDF [41MB] of resting reader, scanned from a printed copy.

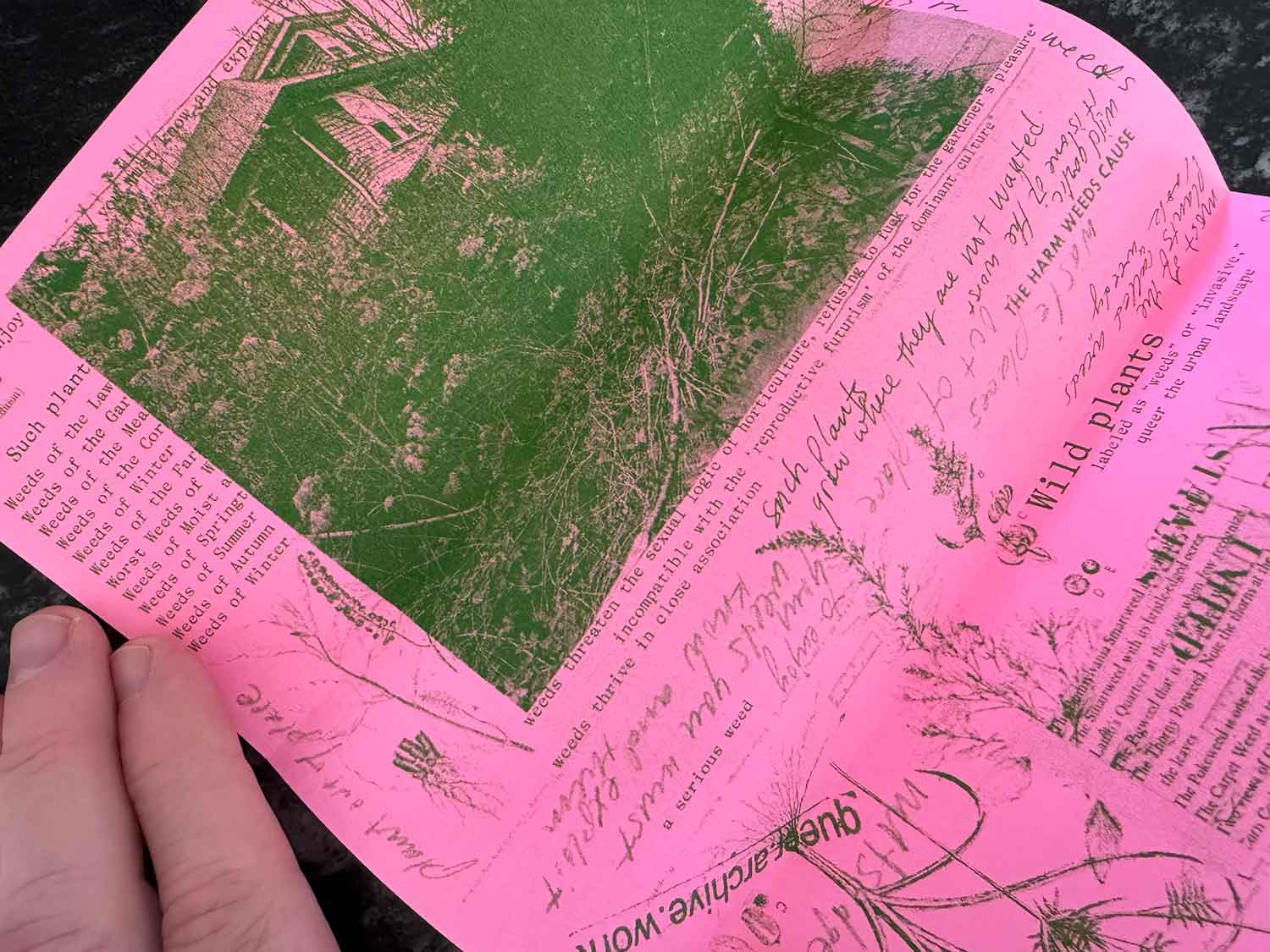
I was invited to contribute to Undecimals, a series of artist-organized art exchanges that’s been ongoing in Canada since 2015. All of the art is distributed through the mail, and I was assigned August 2022 for the “Almanac” portion of the project. I produced notes on weeds as a one-page research document exploring weeds and queerness in the urban landscape.

I worked with the Image Text Ithaca MFA Program at Ithaca College in 2022 (now the Master of Fine Arts in Image Text at Cornell University) to edit, design, and produce Ouroboros, the thesis publication of the ITI MFA class of 2022. The six-month process was highly collaborative, and culminated in the 144-page magazine-style publication, organized into two sections: “there is no apparent system,” and “only a map of feeling.” We also curated and designed a parallel exhibition at Essex Flowers in NYC in August 2022. Ouroboros also launched at Printed Matter’s NY Art Book Fair in October. Publication photograph by Hyacinth Schukis.

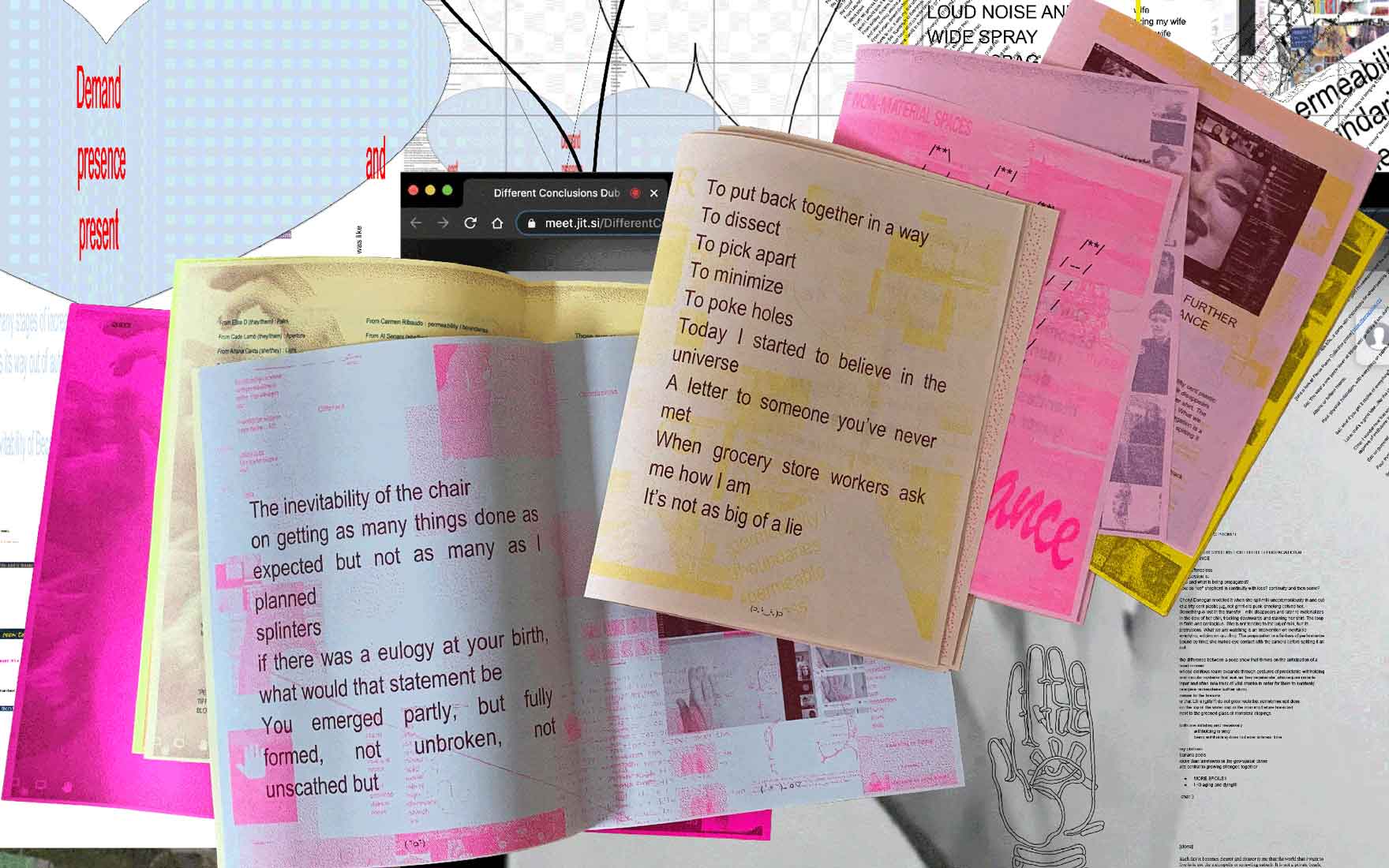
Tiny Digest #1 is a slow, distributed-by-hand Queer.Archive.Work newsletter printed on a single sheet of cheap paper. I designed it to be assembled quickly, easily printed, and mailed out in an ordinary business envelope. I created an open call to the QAW community, resulting in 23 contributions around the theme of space—queer space, taking up space, sacred space, porous space, safe space, outer space, spaced out, shared space, screen space, etc.



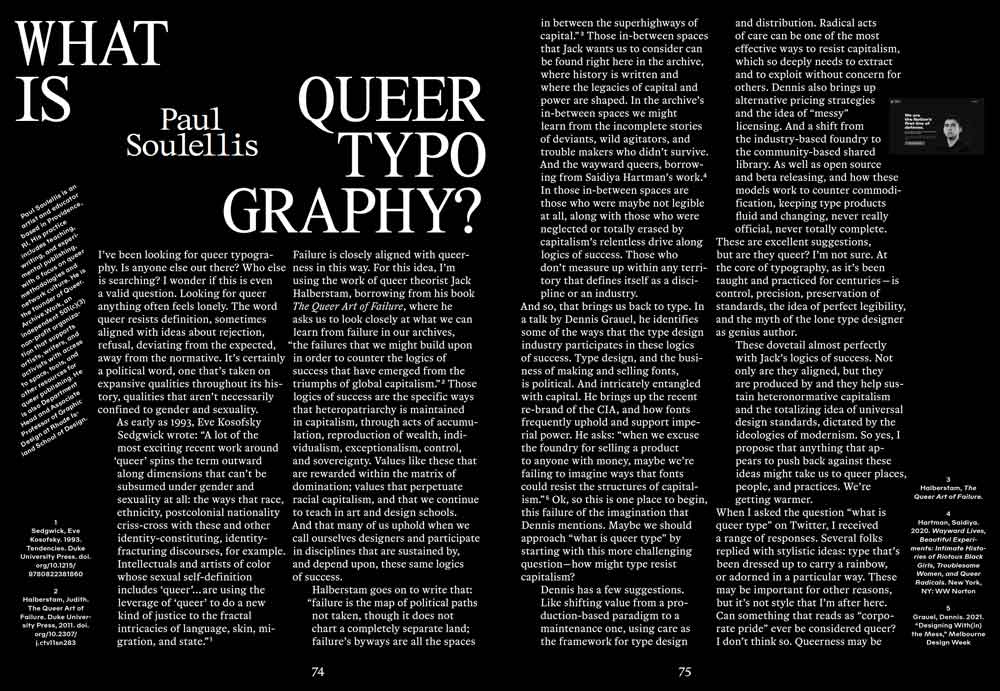
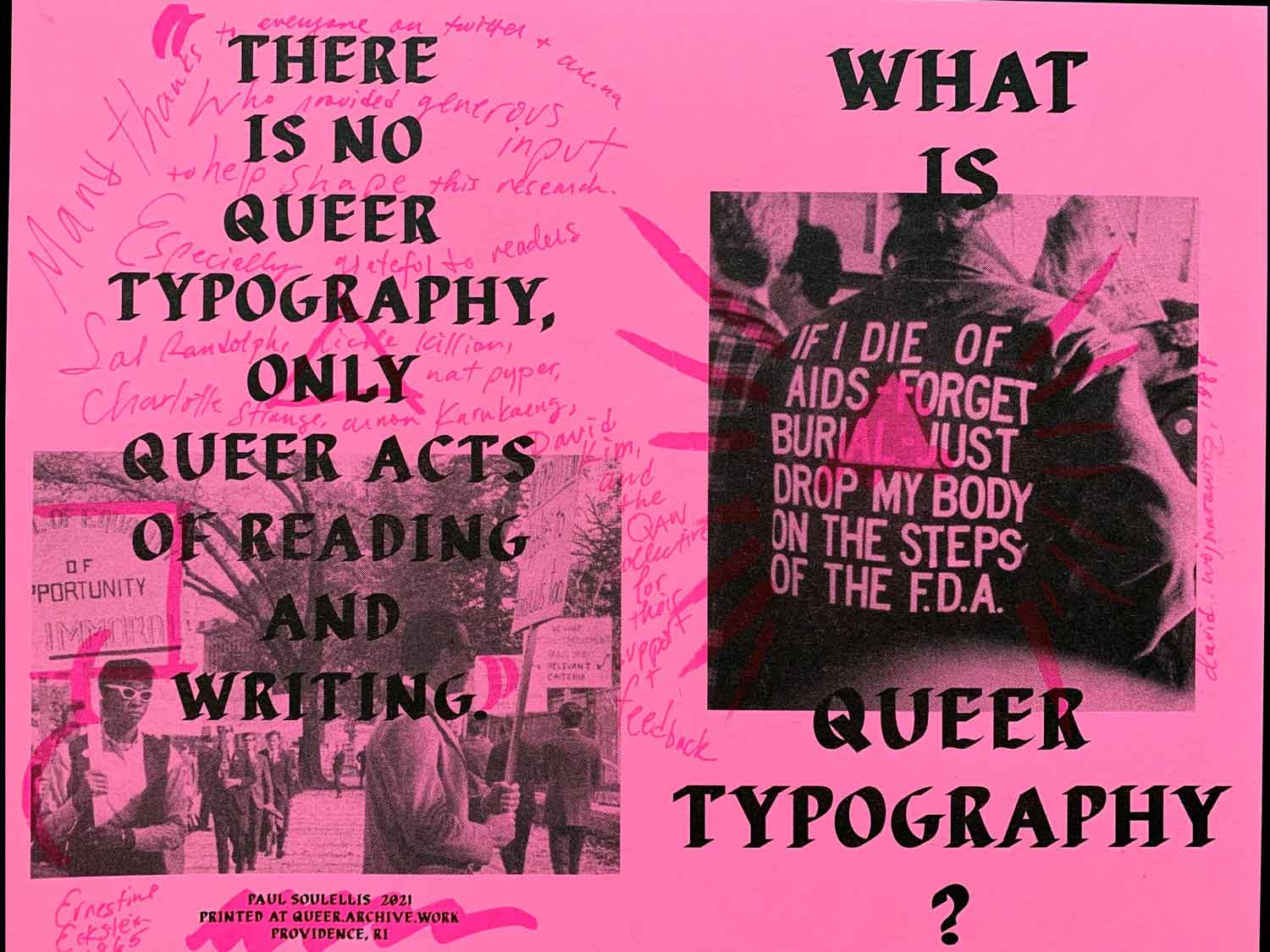
What is queer typography? began as a talk I delivered at the Type Drives Communities Conference, hosted by the Type Directors Club. I researched and wrote the talk as an investigation into the roles of illegibility, agitation, and failure in typography, with the title’s alluring question guiding an inquiry into larger practices of “unlearning” in art and design education. I later published the text in a zine that I designed and printed at Queer.Archive.Work, in Providence, RI. I distributed the edition through the mail during the COVID-19 pandemic, and made scans of the zine available online. This piece of writing and the ideas explored here have become one of my most referenced works. The entire zine was translated into Korean and re-published by In-ah Shin. The essay has been re-published by GenderFail Press and also appears in Amalgam 4. I was also invited to deliver the talk to the Queer Design Club in June 2021 [watch it here].
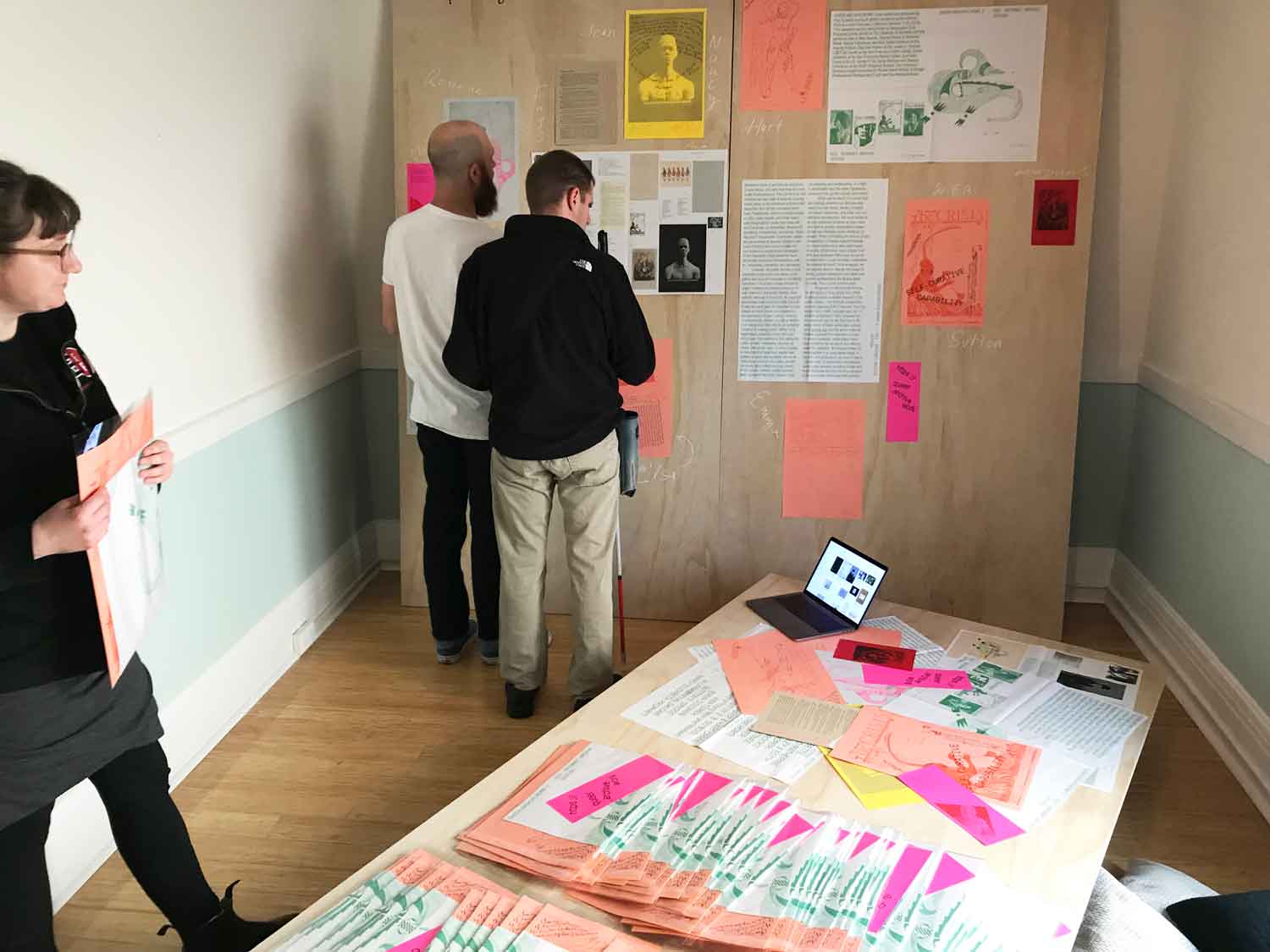
An interview with me about the zine was published in PRINT Magazine in August 2021. Shown above is an installation of the entire zine (along with Tiny Digest #1) at Hard Copy Soft Touch—Experiences on Queer & Transfeminist Archives, an exhibition organized by Sprint Milano at Spazio Miocchi in Milan, Italy in November 2021. I reprinted the zine and distributed a new edition of 50 copies at Printed Matter’s Sunday Zine Fair at The Brooklyn Museum in November 2023. I plan to further expand and extend What is queer typography? in the near future.
Download a PDF scan of What is queer typography? [13MB].
Read What is queer typography? (2024 version, Provoking Type) →



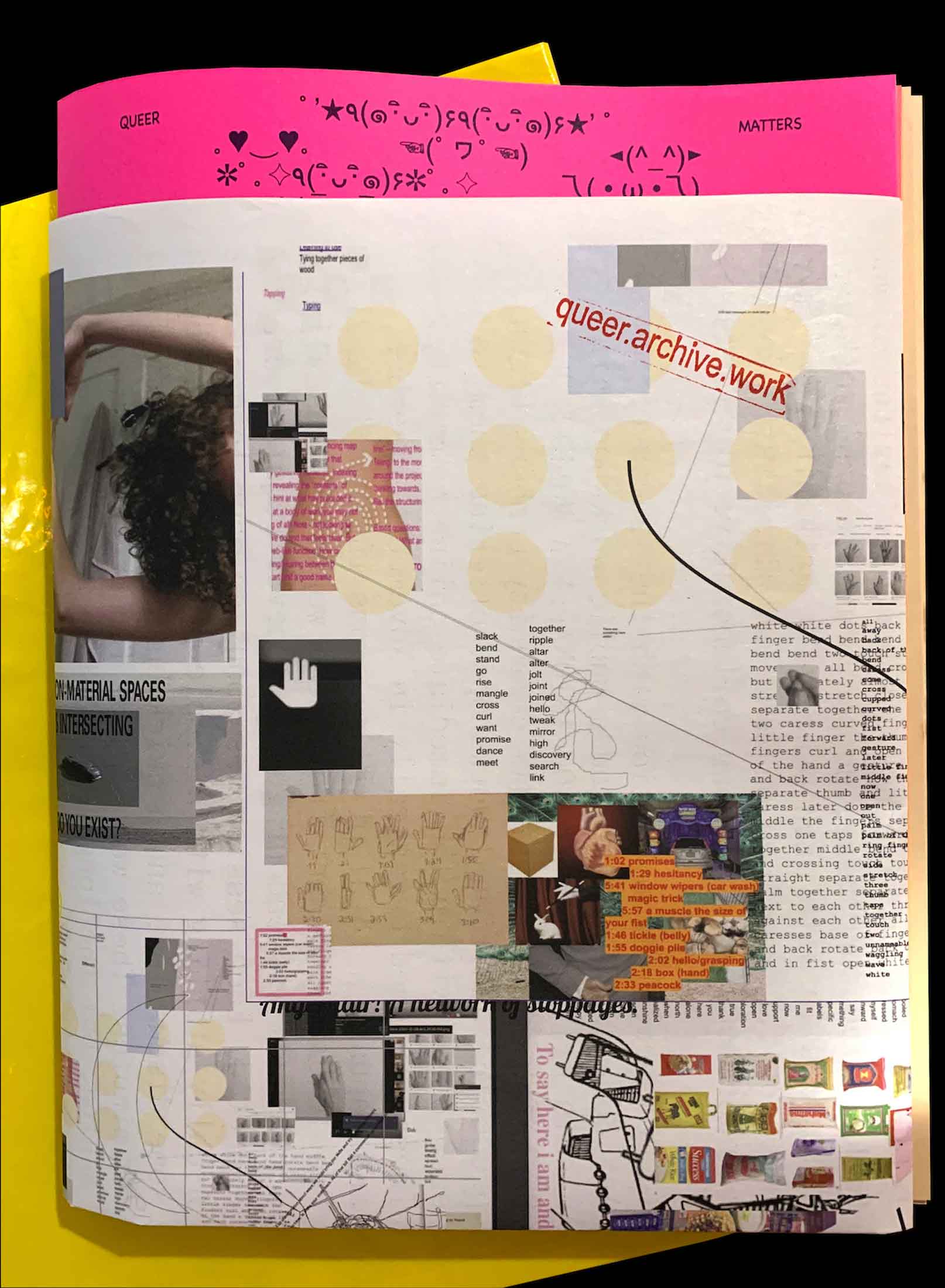
All throughout the fall and winter of 2020, Queer.Archive.Work community members met weekly, on zoom. We designed simple one-hour workshops for all of us to engage in making together, never feeling like work but more like online spaces for care and play. These workshops typically involved 5–15 people. In the new year, we realized that we’d made a beautiful queer archive of work across a range of media, including writing and drawings and images and chats. QUEER MATTERS, a 60-page publication—written and edited collaboratively, and designed by me—is visible evidence of our community and a joyful invitation to join us. The interior was risograph-printed at Queer . Archive . Work and the cover wrap was digitally printed at Newspaper Club. 100 copies launched for free/trade/purchase on February 24, 2021 on the occasion of Printed Matter’s Virtual Art Book Fair, and another 100 copies were distributed by the publication’s contributors.
Contributors: Aitana Cantú, Casper, T. Deutch, Jax Erickson, Sel Gerosa, Sara Inacio, Furqan Jawed, nicole killian, David Kim, Sloan Leo, Mel Lopez, Robin N., Kitt Peacock, Cierra Michele Peters, Sal Randolph, Carmen Ribaudo, Kirslyn Schell-Smith, Paul Soulellis, Charlotte Strange, Lauren Stroh, Kelsey Sucena, Hannah Suzanna, Luke Swenson, Zac Thompson, Çaca Yvaire

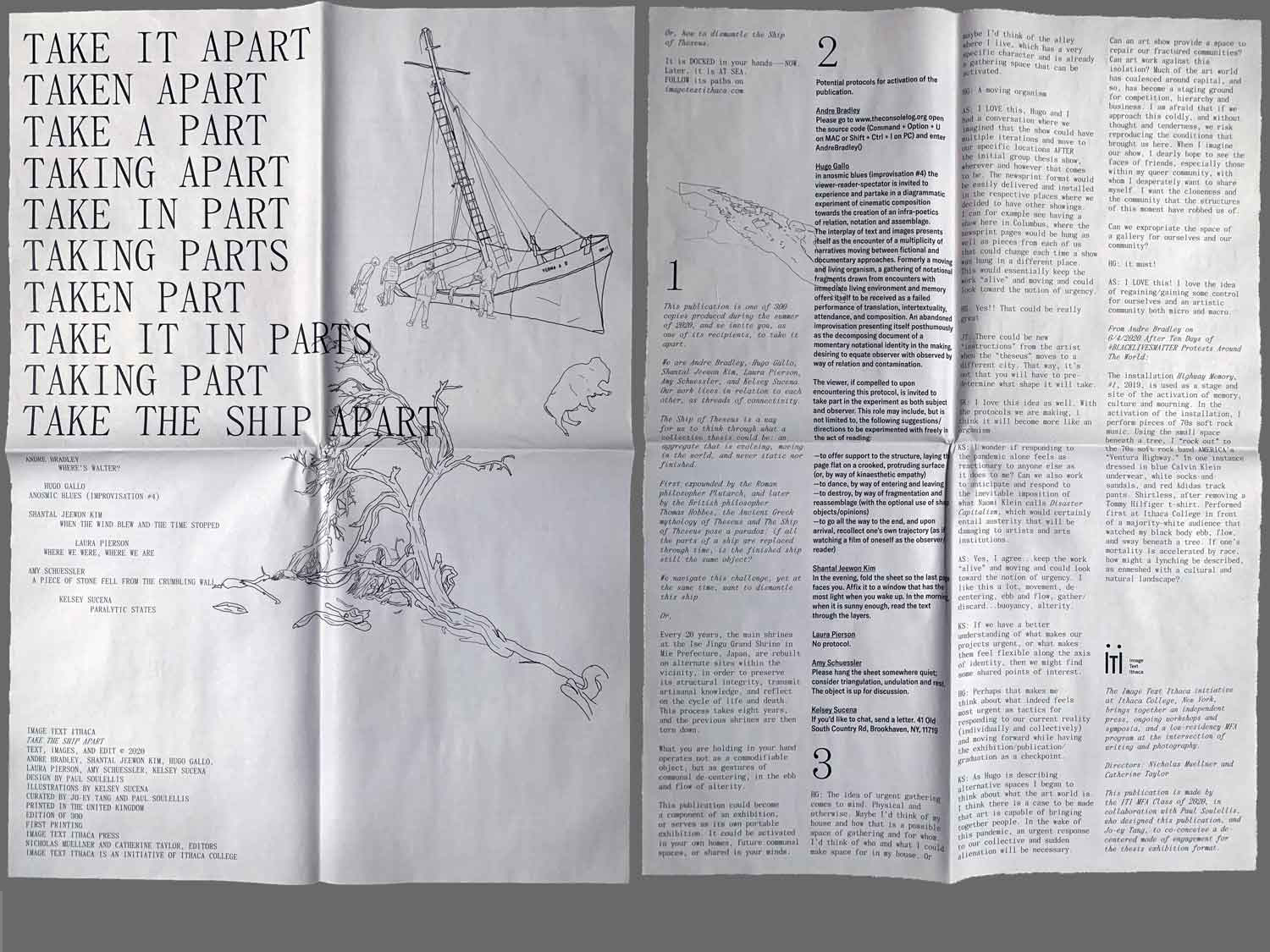
TAKE IT APART is a publication that I designed for the Image Text Ithaca MFA Program at Ithaca College in 2020 (now the Master of Fine Arts in Image Text at Cornell University), with work by Andre Bradley, Hugo Gallo, Shantal Jeewon Kim, Laura Pierson, Amy Schuessler, and Kelsey Sucena. Jo-ey Tang and I worked with the group to curate their individual thesis projects and translate them to a print-based, de-centered mode of exhibition. The newsprint edition of 300 was mailed to recipients with instructions to activate the publication as a DIY installation in physical space. Students conceived of potential protocols for their individual sheets, which slide out of the folded, unbound publication. The publication was distributed in November 2020, and officially launched at Printed Matter’s Virtual Art Book Fair with an online performance and readings in February 2021.

Screen Zine is the result of a one-hour workshop conducted online for the Brooklyn Art Book Fair on Saturday, June 27, 2020 at 2:00PM. The workshop opened with 1-minute attunement exercises, as an experiment to gather and presence everyone into a digital screen-based space. The 20 participants then composed images and messages on their desktops for about 20 minutes. Language from Urgency Reader 2 was provided for possible inspiration. Participants shared their screens and the desktops were captured as images. Later, those images were mixed and composed into 3-color risograph prints, and assembled into an edition of 30 zines. Each participant received a copy of Screen Zine in the mail. Participants: SHL, Haley Lauw, Tiyasha Ghattak, dru, truly c. strange, Allison Parrish, Julian Parikh, Emilie Baltz, Elisabeth Nicula, Zoe Welch, Paige Landesberg, Dawn S, Hannah Coleman, teke cocina, SB, corinne, Aitana Cantú, chloe zimmerman, Erick Guzman, David Kim.

Urgency Reader 2: Mutual Aid Publishing During Crisis began with a 10-day open call that I announced on March 18, 2020 in response to the COVID-19 pandemic. The call for work was motivated by two desires: 1—to collectively document some of the extraordinary conditions, dynamics, and emotions being experienced while in quarantine, and 2—to provide some relief to artists and writers impacted by the crisis, in both creative and monetary forms. How might I use publishing as an artistic practice to embody communal care? More than 100 artists and writers submitted work, mostly generated during quarantine. Contributors were compensated a total of $2,295, using funds from a 2020 Rhode Island State Council on the Arts grant, plus an anonymous donation. 65 of the 110 contributors donated their share of the compensation back to the pool, resulting in 45 contributors each receiving a stipend of $51. An edition of 25 hand-numbered copies of Urgency Reader 2 was printed and assembled at Queer.Archive.Work during the first week of April 2020, and printed copies were sold to collectors in order to fund the first round of QAW riso residences. The final 278-page publication was a loose assemblage of 129 prints, folded sheets, and zines, wrapped with rubber bands and contained in a plastic bag.
Download Urgency Reader 2
Lower-res scan of printed edition [203MB PDF]
High-res scan of printed edition [1.73GB PDF]
Free download at Printed Matter
Contributors: AK/OK (Kate Jarboe + M. Wright), Adam Chuong, Alessandro Ghio, Nicholas McGuigan, Lisa Powell, Alexis Erickson, Andrew W. Smith, Anna Gardner, anobelisk, Anonymous, Anonymous, Anonymous Nurses, Ant M Lobo, Anthony Warnick, Anzia Anderson, arthur katrina, Athena Zeros, Azulae Northa, Bailey Steele, Be Oakley, bean drake, brook vann, Cade Diehm & Edward Anthony, The New Design Congress, Caiti Borruso, Carlos Kong, Carmen Ribaudo, Caroline Sorin, chariot wish, Chr. Winther, Christian Ortiz, Christopher Cole, claire m., Connor Frew, corinne ang, D Rosen, Danny Aldred, Dylan Tescher W., Edwige Charlot, Elaine Lopez, Elie Andersen, Elisabeth Nicula, ellen zahniser, Emma Kemp with May Hoover, Angel Barris, Brittany Carter, Adriene Im, Erik Freer, everett epstein, GOVERNANCE (Rebecca Uliasz and Quran Karriem), Gregory Ghilani Fawkes, Greta Huang Skagerlind, Gu, Hannah Azar Strauss, Hugo Gallo, Jake Dugard, Jennifer Tobias, Joe Potts, John-Francis Quiñonez, Joshua Duttweiler, Katherine Ye, kathy cho & rachel hrbek, Kelsey Sucena & Nessa Grasing, Kirslyn Schell-Smith, Kit, Kitt Peacock, L S, Laith A. Ayogu, laura lamb brown-lavoie, Lauren Stroh, Lermworm, Lisa J. Maione, Logan K. Young, Louise Drulhe, Louna Bou Ghanem, Luis Carlos López, Mae Eskenazi, Maggie Siebert, Marisa Fulper Estrada, Miriam Navarro Prieto, Molly Soda, Nafis M. White, nicole killian, Nina Muccia, Noa Mori, Norah Gunn, Olive B. Godlee, Oliver/Olivier, Pablo Lerma, Paul Maheke, Paul Soulellis, Pickle Partisans, Rachel Hrbek, Rebecca Gates, Rebecca Wilkinson, Rena Rong, robynn.xyz, Ruben Castillo, Ryan Skrabalak, Rylie LAWVER, Sabrena & Rose Ghostly, Sal Randolph, sam m-h, Sara Inacio, Shou Jie Eng, Sigrid Pauen, Sophia LaFraga, Sophie Seita and Naomi Woo, T. Deutch, Taehee Whang, tess brown-lavoie, The Making Public Collective (Miriam Rasch), Tiara Roxanne, Tiffany Patterson, wermo, Wil van Iersel, Zoë Pulley

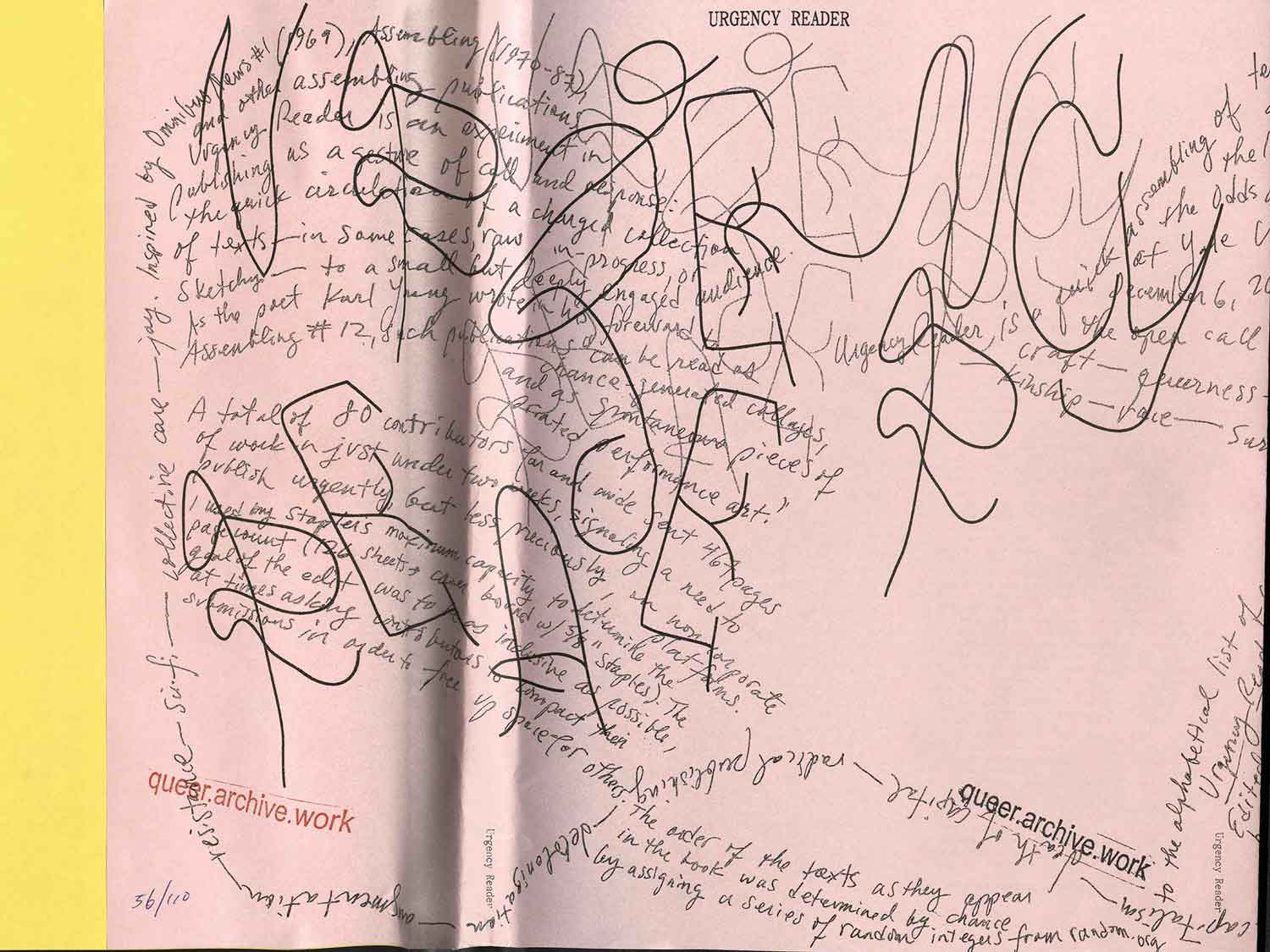
Urgency Reader is a quick assembling of texts that I risograph printed and bound as a book in Pawtucket, RI, and launched at the Odds and Ends Art Book Fair at Yale University Art Gallery. Suggested topics from the open call included urgency, craft, queerness, gender, transformation, kinship, race, survival, post-apocalyptic practice, futurity, pedagogy, surveillance capitalism, death of capital, radical publishing, decolonization, augmentation, resistance, sci-fi, collective care, and joy. Inspired by Omnibus News #1 (1969), Assembling (1970–87), and other assembling publications, Urgency Reader was an experiment in publishing as a gesture of call and response: the quick circulation of a charged collection of texts—in some cases raw, in-progress, or sketchy—to a small but deeply engaged audience. As Karl Young wrote in his foreword to Assembling #12, such publications “can be read as chance-generated collages, and as spontaneous pieces of printed performance art.”
A total of eighty contributors far and wide sent 467 pages of work in just under two weeks, signaling a need to publish urgently, but less preciously, on non-corporate platforms.
I used my stapler’s maximum capacity to determine the page count (126 sheets + cover bound with 5/8 inch staples). The goal of the edit was to be as inclusive as possible, at times asking contributors to compact their submissions in order to free up space for others. The order of the texts as they appear in the book was determined by chance by assigning a series of random integers from random.org to the alphabetical list of contributors. The edition was 110 copies.
Download Urgency Reader
Low-res PDF (37MB)
High-res PDF (950MB)

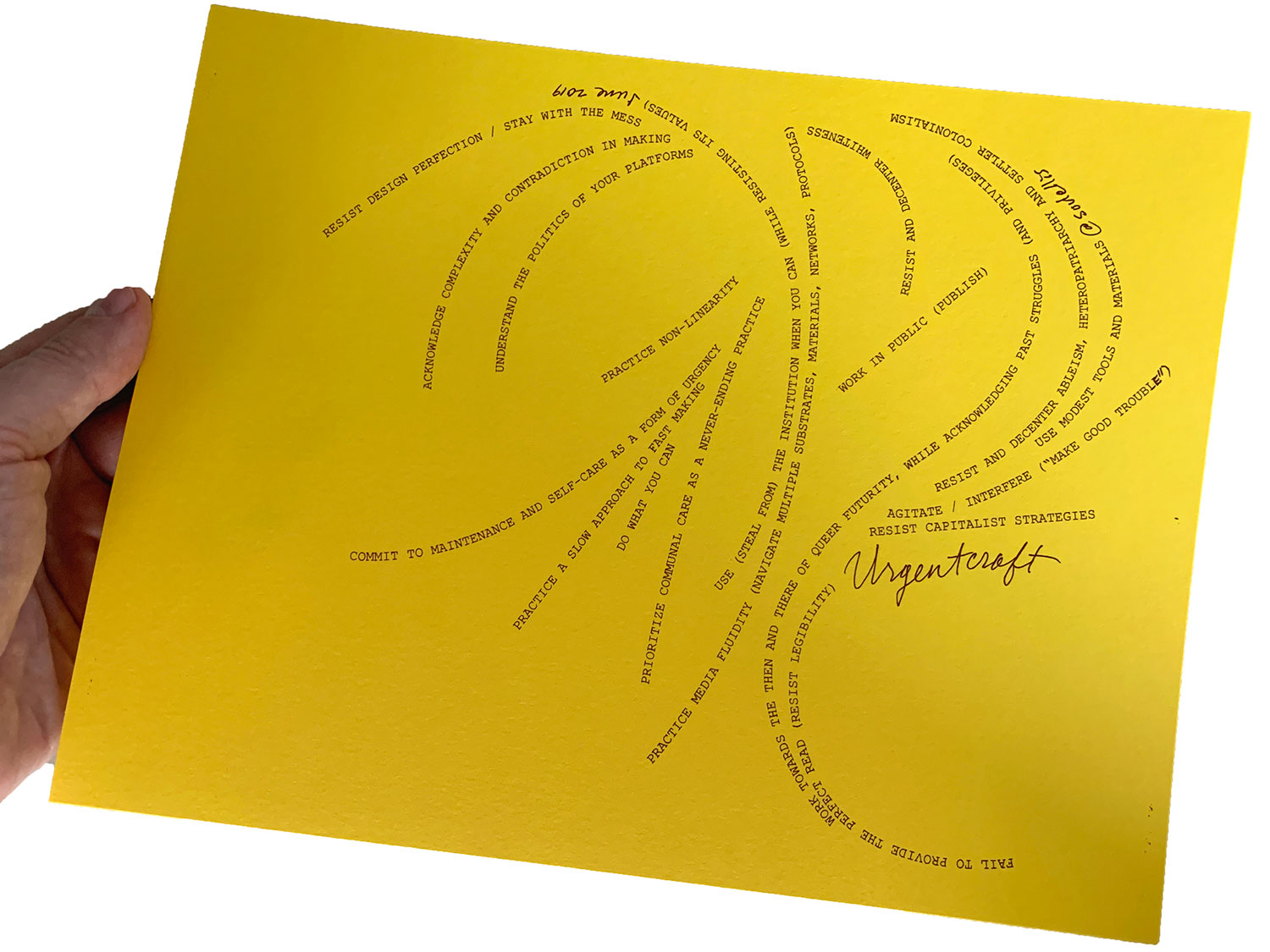
URGENTCRAFT is a set of principles that works to resist oppression-based design ideologies, especially in art and design education. URGENTCRAFT isn’t a manifesto, but rather a constellation of tactics—a series of incomplete observations; a note to self. This is a reminder that we can use art and design to loosen hegemonic power. The print was originally made to accompany the talk “URGENCRAFT,” delivered at the Eyeo Festival in June 2019 (and revised in April 2020 for The Creative Independent in response to COVID-19). The talk outlines these principles and provides examples of artists and writers who manifest these ideas. It was reprinted as a zine in an edition of 200 in August 2019 and included in QUEER.ARCHIVE.WORK #3 for distribution at Printed Matter’s NY Art Book Fair.
- Do what you can
- Use modest tools and materials
- Understand the politics of your platforms
- Practice media fluidity
- Work in public (self-publish!)
- Practice a slow approach to fast making
- Acknowledge complexity and contradiction in making
- Work towards the then and there of queer futurity (while acknowledging past struggles and privileges)
- Agitate/interfere (“make good trouble”)
- Dismantle white supremacy
- Resist, loosen, and dismantle ableism, heteropatriarchy, and settler colonialism
- Resist capitalist strategies
- Resist design perfection / stay with the mess
- Question linearity and other hierarchical structures
- Commit to maintenance and self-care as a form of urgency
- Fail to provide the perfect read (resist legibility)
- Steal from the institution
- Prioritize communal care as a never-ending practice

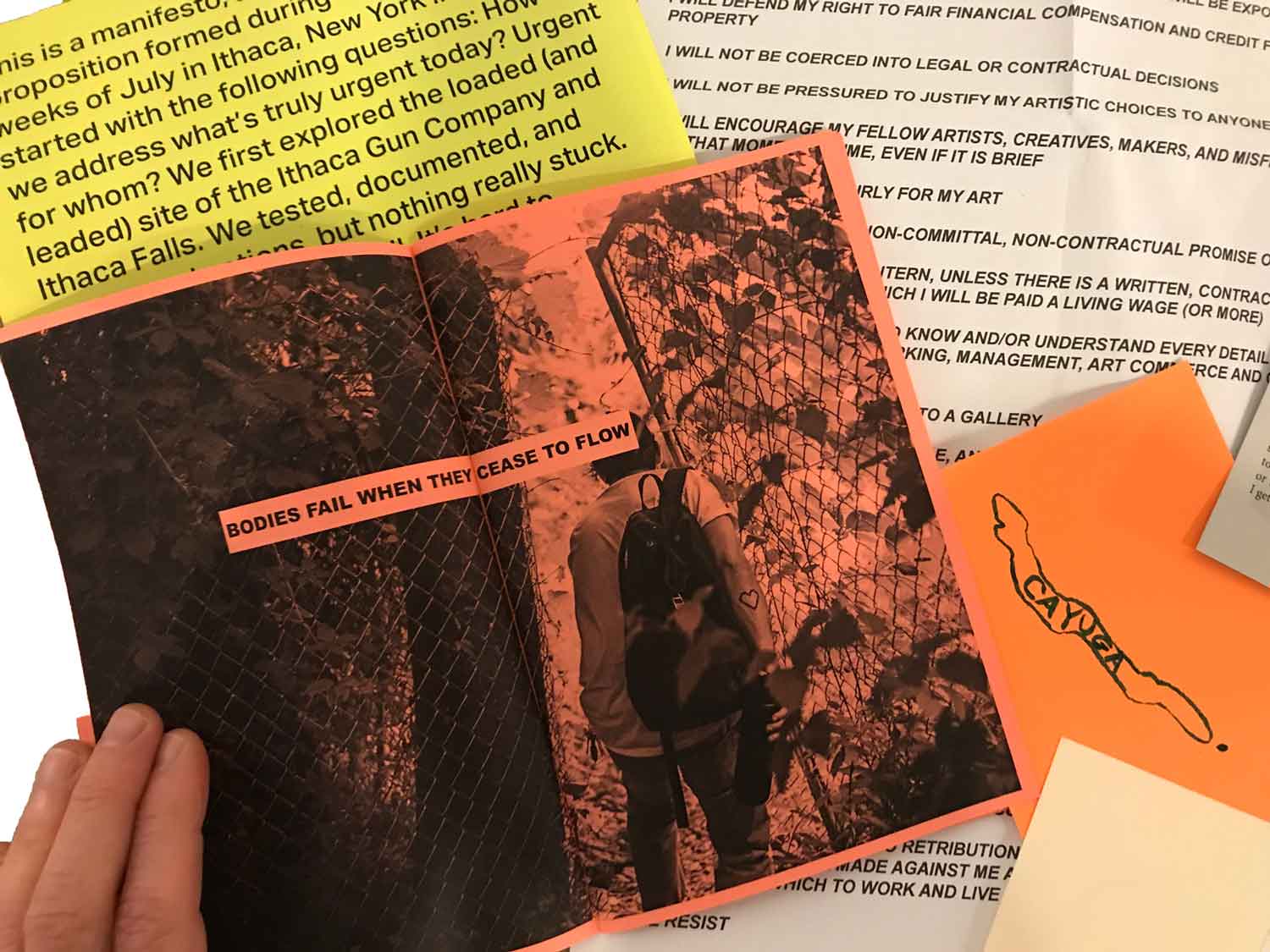
LET US AFFIRM OUR DESIRE TO KEEP SWIMMING is a collaborative publication authored and produced by the students of Urgency Lab Ithaca, a 2-week course that I taught at Image Text Ithaca in July 2019. The zine is an assemblage of printed materials containing dreams, demands, and agreements that evolved during the class, over the course of eight 3.5-hour sessions. The students produced an edition of 45 that was distributed on July 11 during a performative reading at Ithaca College. The class began with the distribution of a non-linear syllabus. Each student received a deck of 51 cards, in an edition of 10, that I risograph printed in Pawtucket, RI. The cards contained prompts, concept words, readings, and other provocations that were shuffled and rearranged and rewritten by the students, with my guidance. The class evolved out of these early discussions about how to spend our time, leading to collective agreements and activities that emerged organically from the group.

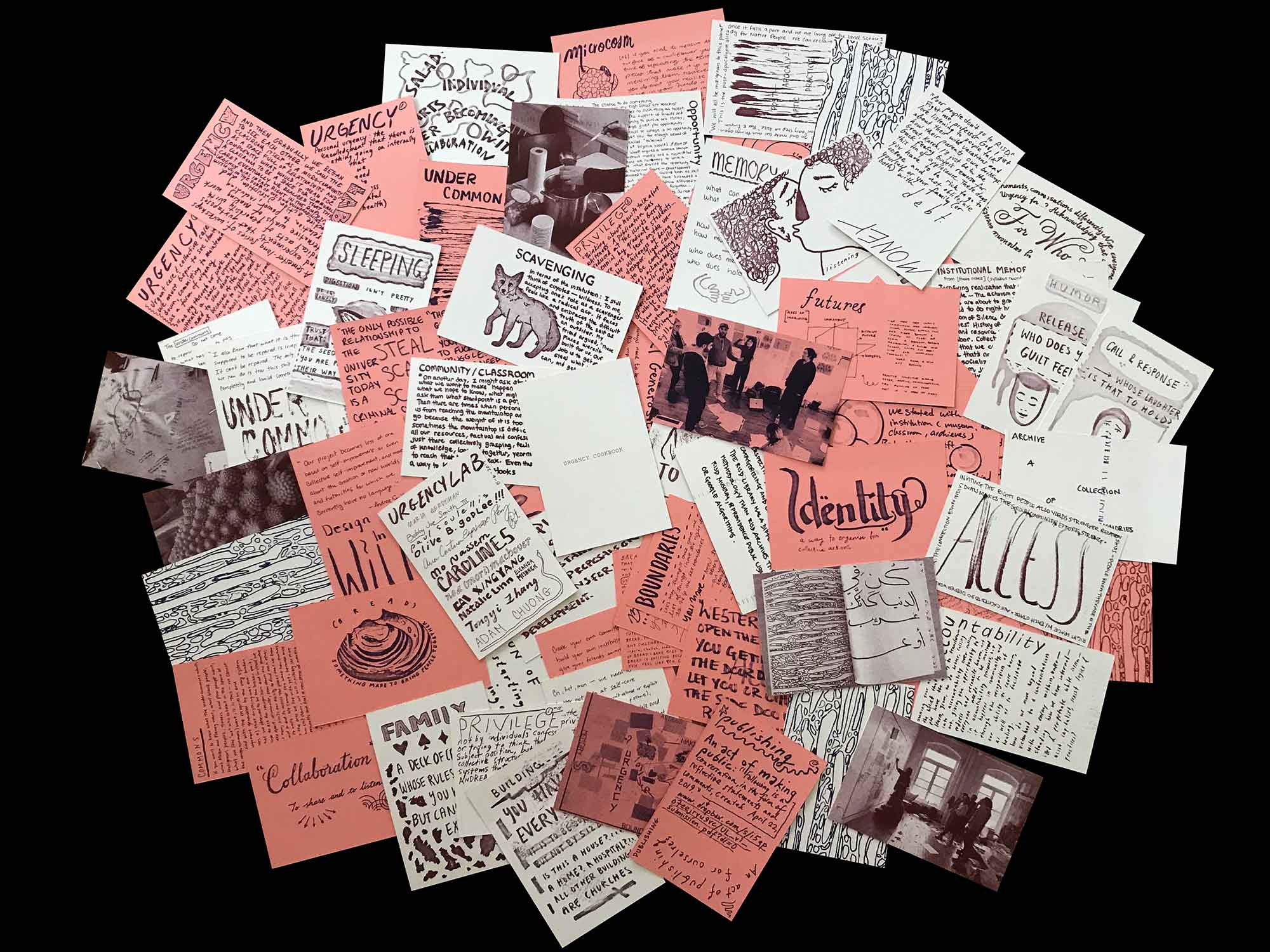
Urgency Cookbook is a collaborative publication in 80 parts, authored and hand-drawn by participants in Urgency Lab, a class I taught in spring 2019 at Rhode Island School of Design. Urgency Cookbook documents the language that evolved during the class, with ingredients and recipes for collective care—presented as terms, definitions, quotes, drawings, photos, and stories, presented as a deck of 80 cards. I edited, designed, printed, and assembled the edition of 30.
Terms/concepts included in Urgency Cookbook—access, accountability, archive, authenticity, boundaries, bread, building, collaboration, communal care, community/classroom, critique, design in the wild, eating, failure, faking, family, for who?, futures, humor, identity, (il)legibility, institution, institutional memory, (in)visibility, joy, lack, listening, making, meal plans, memory, microcosm, money, neglect, opportunity, post-apocalyptic practice, privilege, publishing, radical generosity, rage, refusal, salad, scam/steal, scavenging, sharing, soup, space making, trust, undercommons, urgency, urgency lab.
Contributors: Xingyang Cai, Adam Chuong, Ana Cristina Espinosa Pérez, Maria Gerdyman, Olive Godlee, Natalie Linn, Noa Machover, Eleanor Meshnick, Mo Naseem, Bobby Joe Smith III, Caroline Smith, Paul Soulellis, Tongyi Zhang.


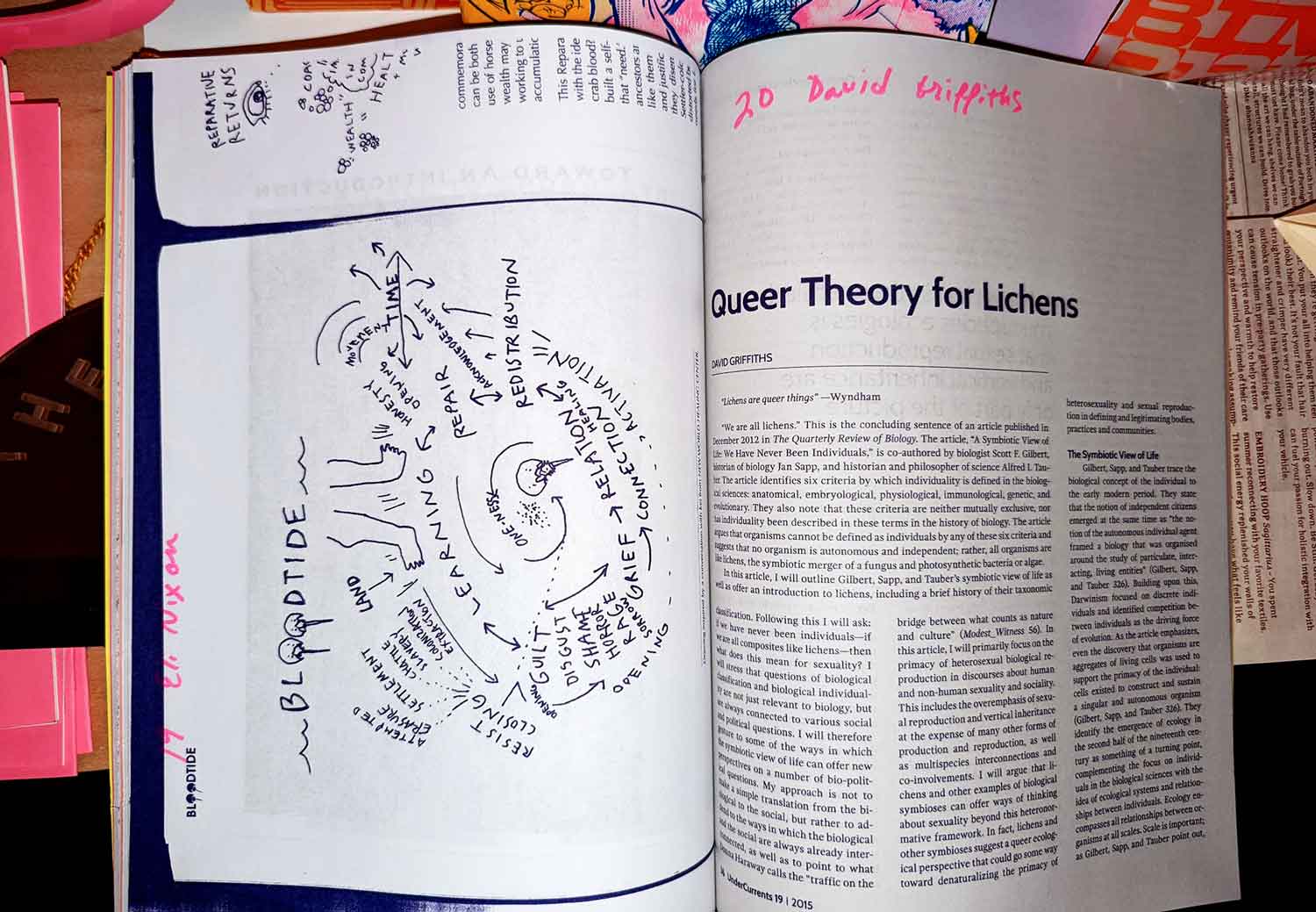
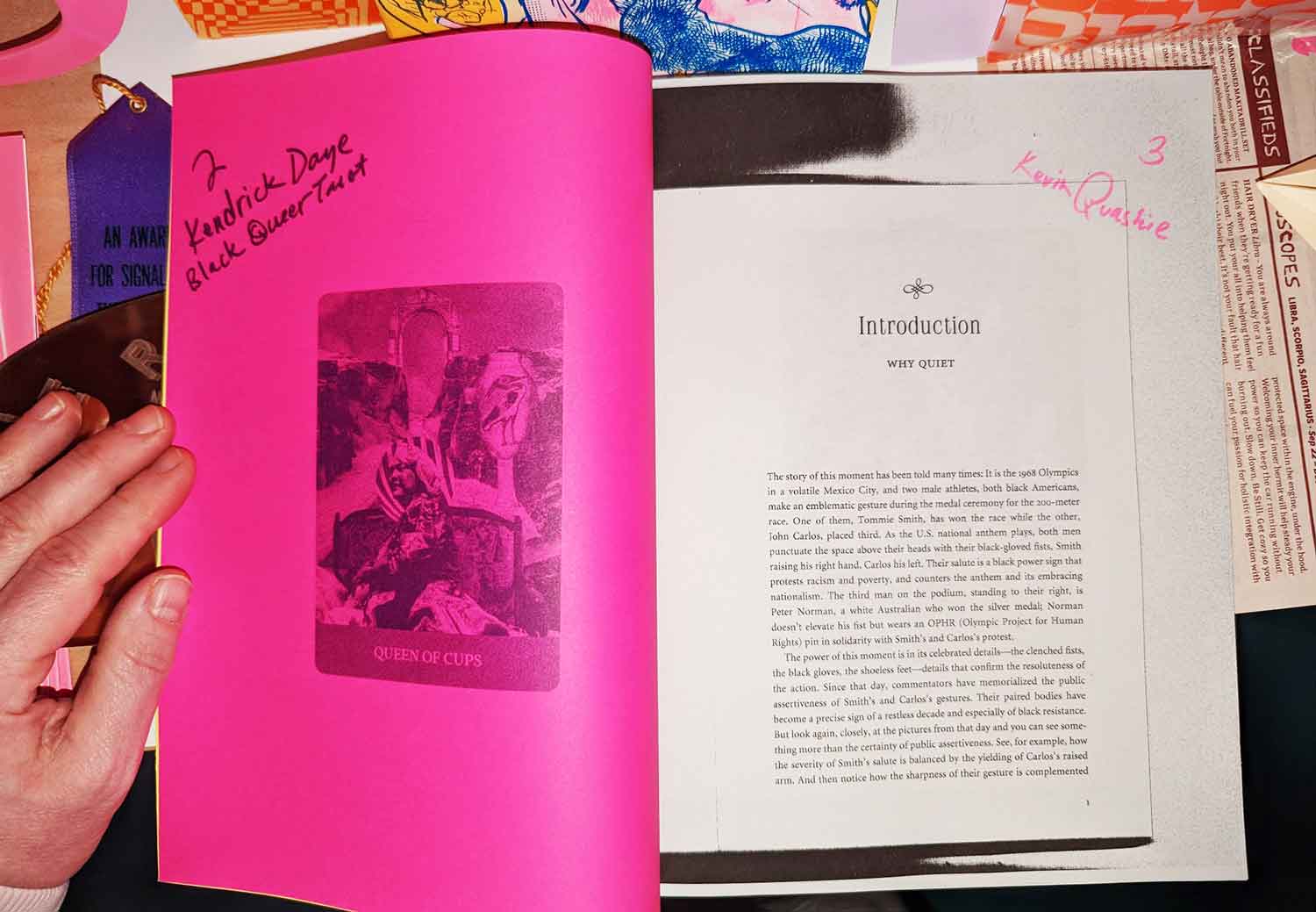
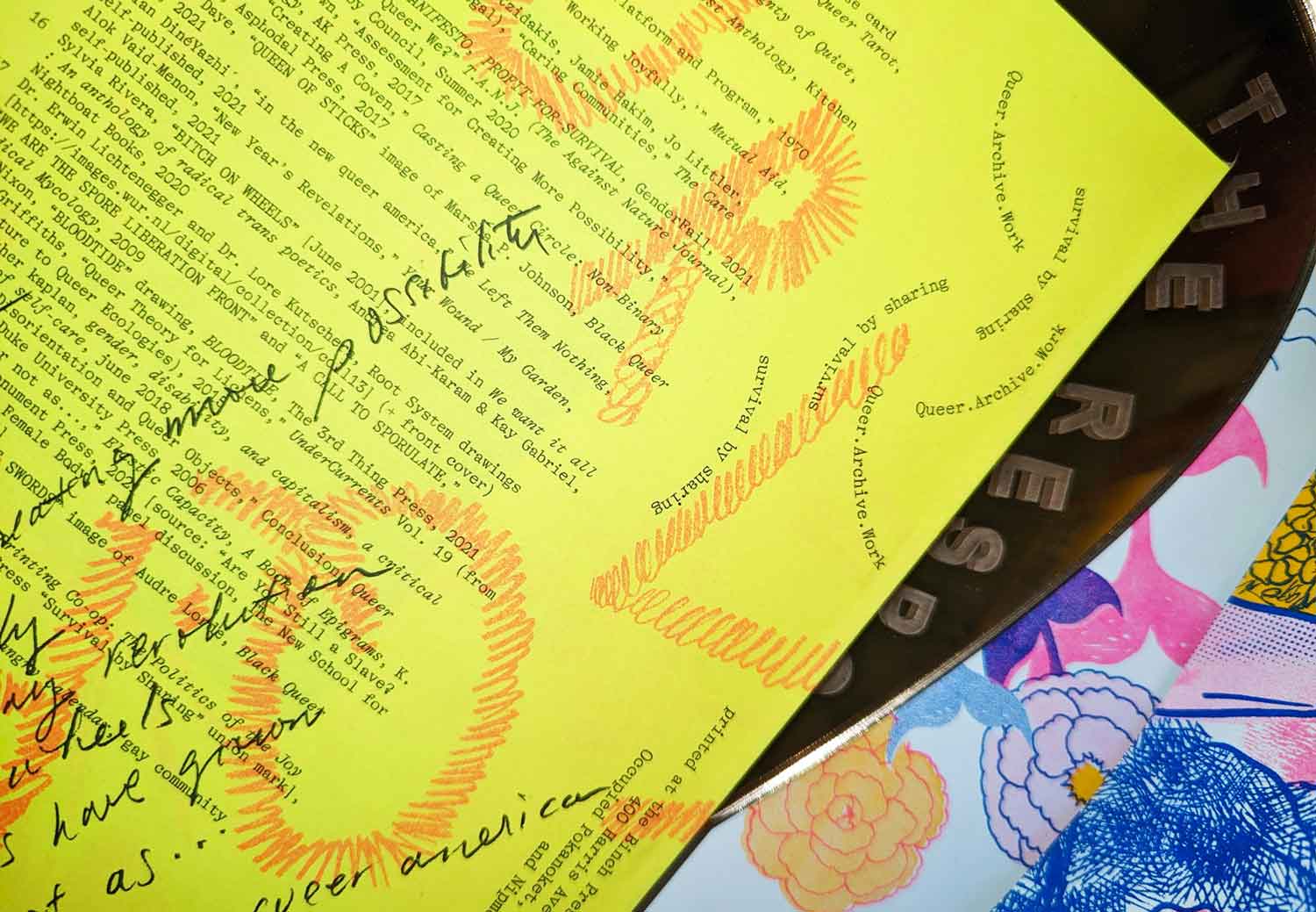
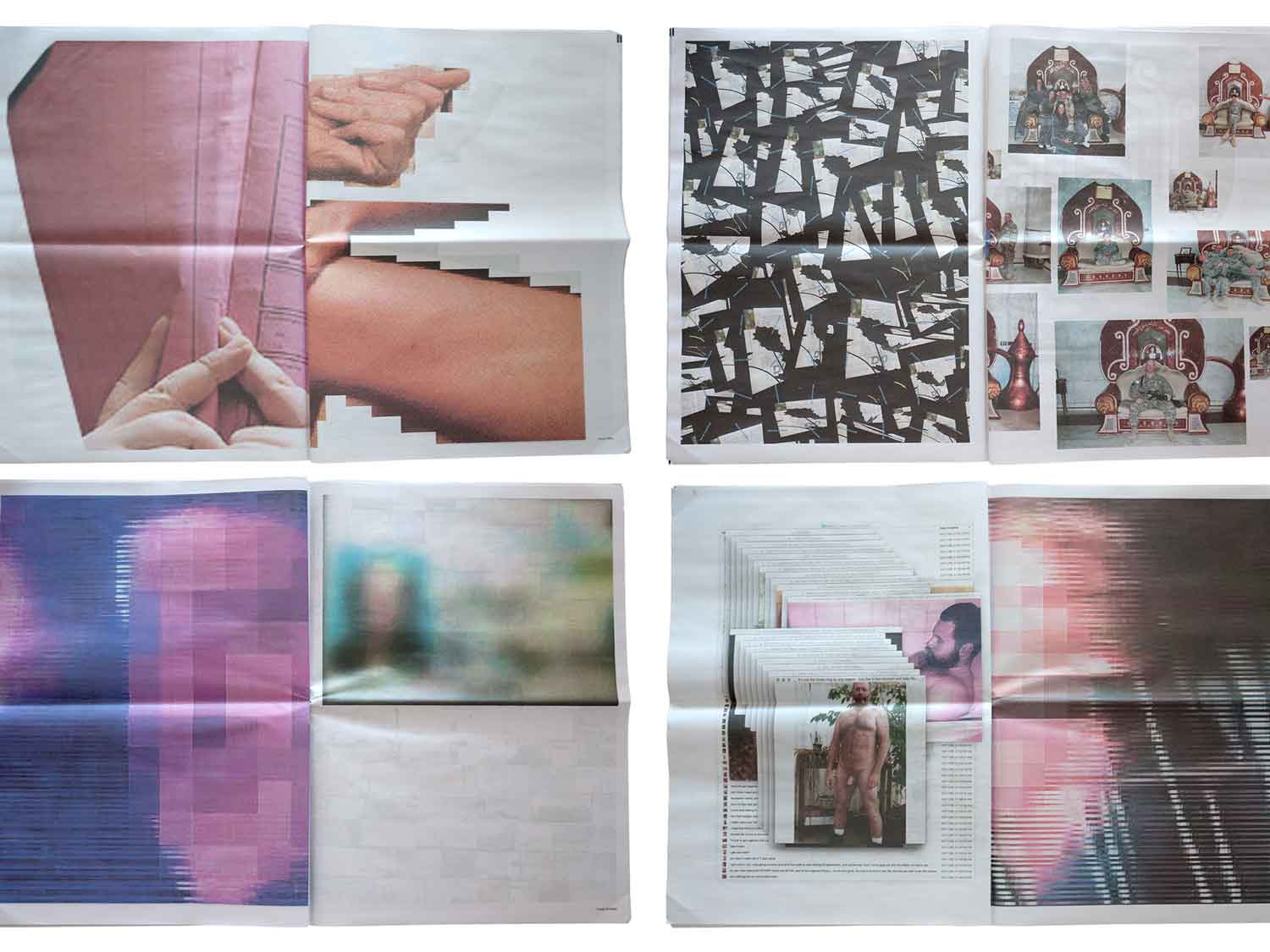
Queer.Archive.Work #3 (Urgentcraft) brought together 18 artists and writers who prioritize maintenance as a form of urgency. Upon receipt, the publication e x p a n d s in the hands of its reader, filling an enormous space with queer feeling. It shapes a landscape that speaks of visibility, of a commitment to pleasure, of kinship networks, of memory, of closely re-written histories, of engaged dialogue, of riptides, of affective space beyond the material, of a failed, imperfect read. My goal for this publication was to model communal care as a never-ending practice.
Contributors: arthur katrina, Autumn Knight, Daedalus Li, Kelsey Sucena, Kirslyn Schell-Smith, Lucas LaRochelle, Malcolm Rio (RIO ULTRAOMNI), Olive Godlee, Parker Bright, Paul Soulellis, Qualeasha Wood, Rin Kim with Malachi the Moth, Candex Louie, and Bri, Ron Morrison, Sheida Soleimani, Shiv Kotecha, Sophia LaFraga.

The publication contains twelve parts in a resealable 14 in. x 20 in. poly bag:
—a 40-page newsprint broadsheet folio
—a 16-page newsprint tabloid folio
—a 144-page paperback book
—a 16-page risograph zine
—a 20-page risograph zine
—an 8-page risograph zine
—(6) risograph prints
Launched at Printed Matter’s 2019 NY Art Book Fair (installation photo at MoMA PS1 shown).

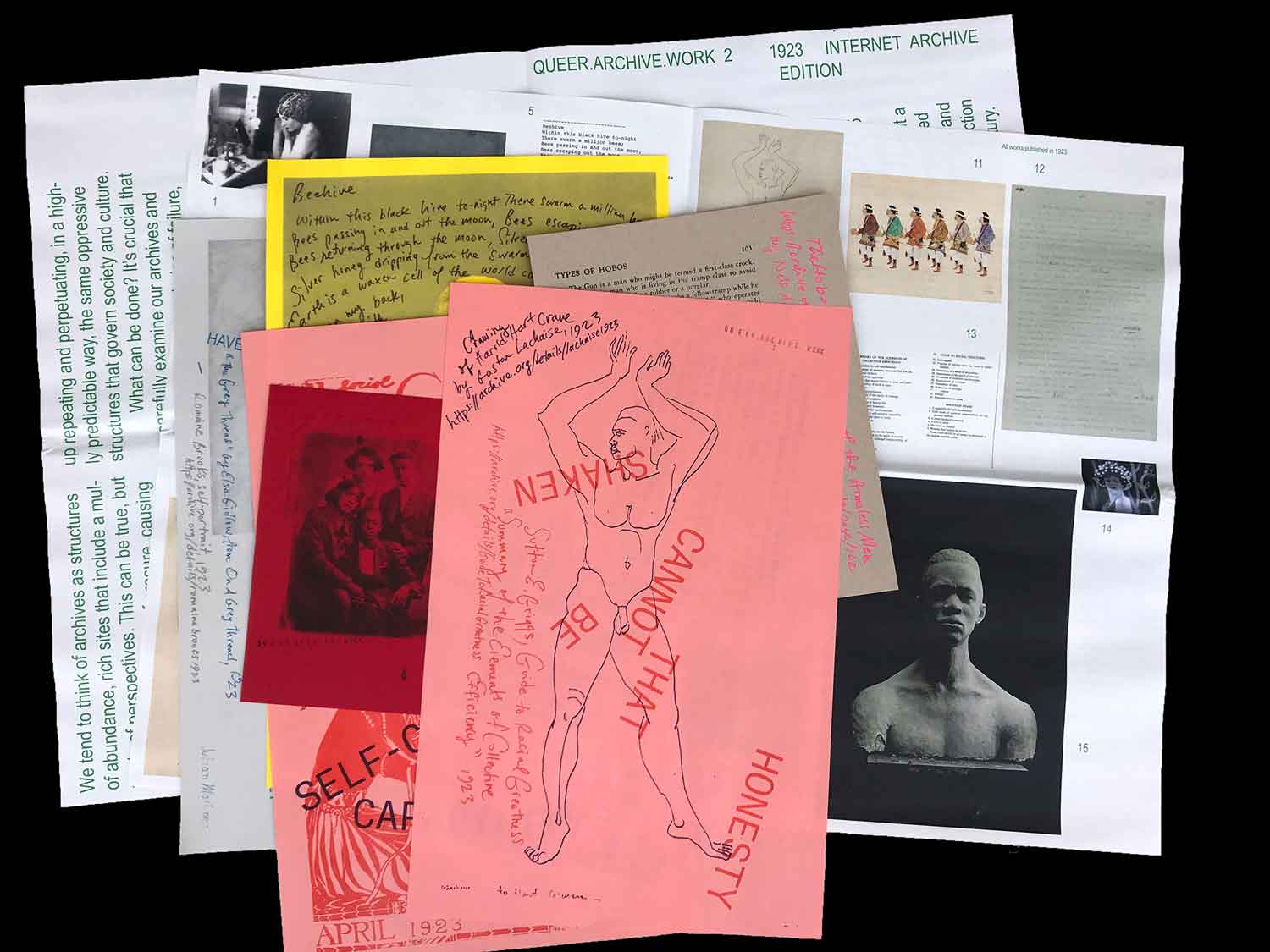
Queer.Archive.Work 2 (1923 Internet Archive Edition) was installed in a special reading room at the Internet Archive in San Francisco on January 25, 2019. Printed as an edition of 100, the publication is a newsprint catalog enclosing a set of annotated risograph prints, allowing lesser-known material from 1923 to intermingle in a loose assemblage. Artifacts include rare, historical LGBTQIA+ content that I made available for the first time in digital format, and works by Black and Native American artists and writers. All items were originally published in 1923 and were in the public domain as of January 1, 2019. I edited and produced Queer.Archive.Work 2 as an artist-in-residence at the Internet Archive, and it was included as part of the Archive’s celebration of the newly-expanded public domain. I was invited to speak about the project during the celebration and addressed 1,000 guests with a short talk about the project.

Contents—
A photograph of Barbette, 1923
A poem by Michael Field (Katherine Harris Bradley & Edith Emma Cooper), 1923
A self-portrait by Romaine Brooks, 1923
A painting by Julián Martínez, 1923
A poem from Cane, by Jean Toomer, 1923
A page from The Hobo, featuring the first appearance of fag in print, 1923
A poem from On A Grey Thread by Elsa Gidlow, 1923
A drawing of Hart Crane by Gaston Lachaise, 1923
1923 covers of The Crisis, edited by W. E. B Du Bois
A postcard of young men and women, unknown photographer, 1923
A painting by Awa Tsireh, 1923
A 1923 letter from Emma Goldman to Magnus Hirschfield
An excerpt from Guide to Racial Greatness by Sutton E. Griggs
A still image of Alla Nazimova from Salomé, 1923
A 1923 photograph of an artwork by Nancy Elizabeth Prophet



This was the first project that I ever produced on a risograph (digital printing on newsprint was also used). Originally conceived as “Printed Web #6” and later changed to Queer.Archive.Work #1, this publication was the start of the ongoing Queer.Archive.Work project. Everything assembled in this issue was unbound: no staples, glue, or clips were used. The nine parts of the publication are held together using folding, nesting, and enveloping. Sheets may be pulled out and rearranged, encouraging new juxtapositions and relationships each time it’s read. An edition of 300 was printed in my studio in Pawtucket, RI and launched at the 2018 NY & Boston Art Book Fairs. A second edition of 60, featuring Allison Parrish, was featured at the NY Tech Zine Fair in December 2018.

Contributors: American Artist, Somnath Bhatt, Unity Press, Demian DinéYazhi´, Jack Halberstam, shawné michaelain holloway, Nora N. Khan, nicole killian, Be Oakley (GenderFail), Porpentine Charity Heartscape, Nat Pyper, and Sal Randolph.

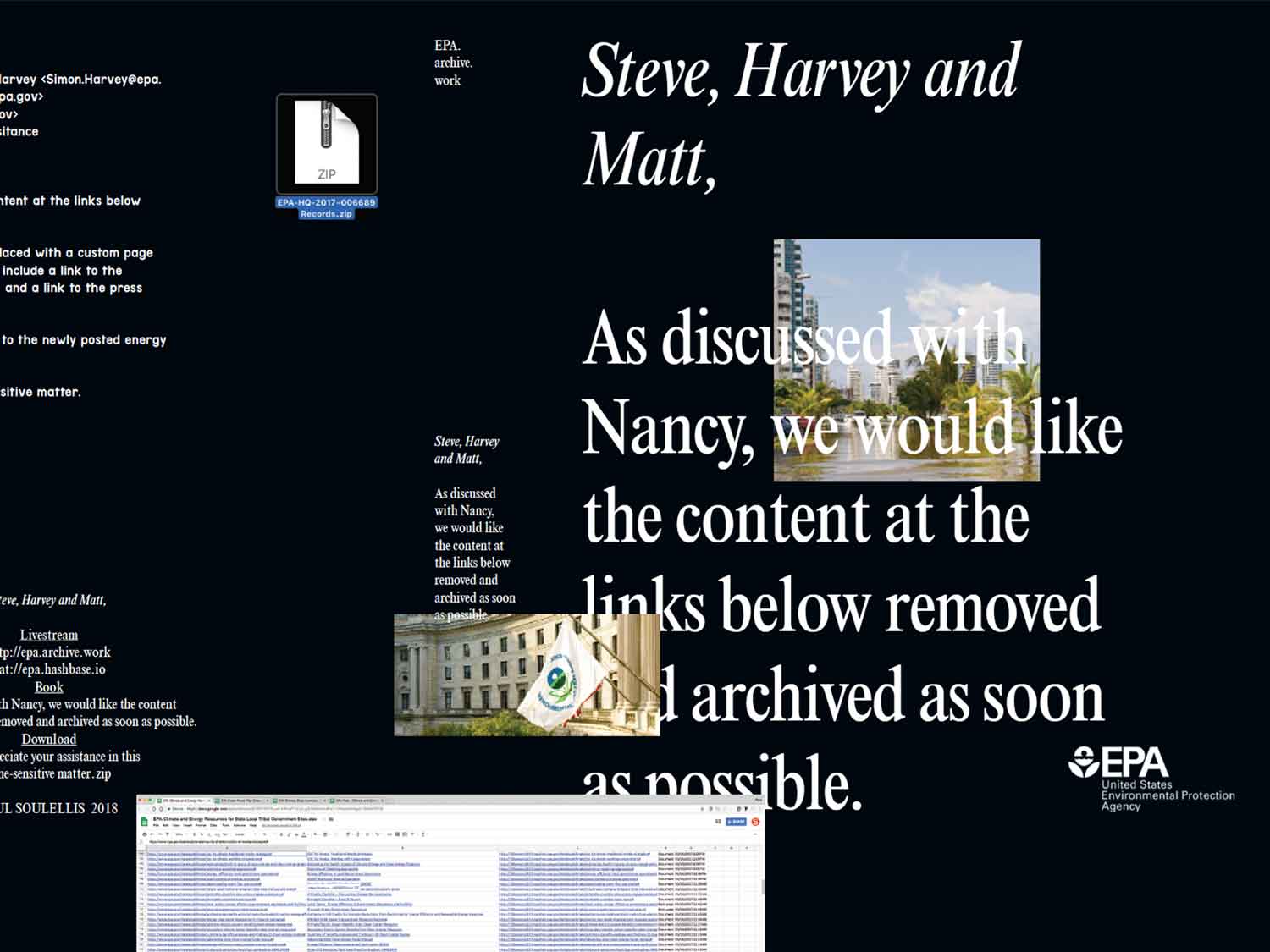
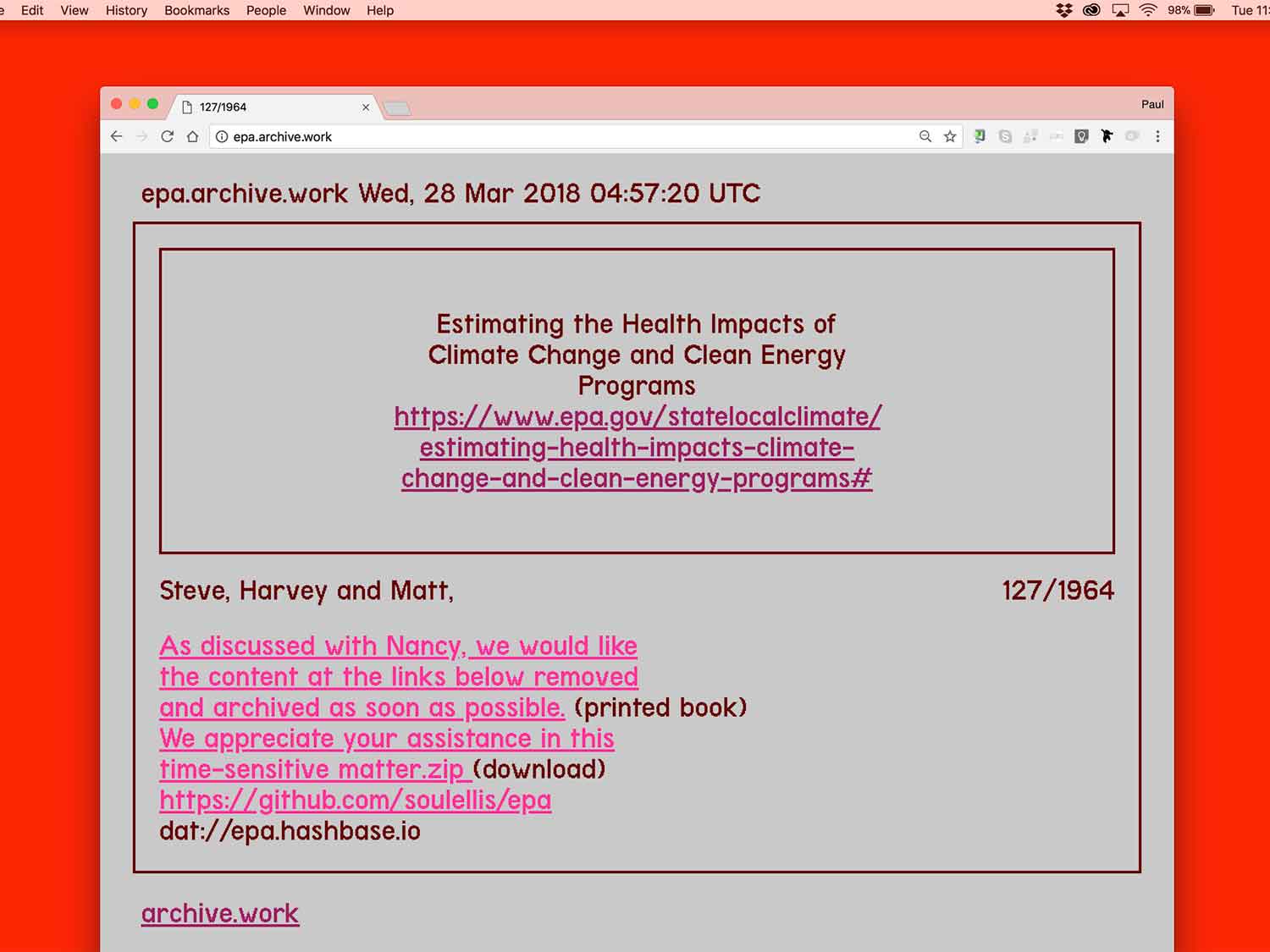
This project—a broadcast, a book, and a download—restores access to 1,964 climate change-related URLs that were removed from EPA.gov on April 28, 2017. The URLs point to web pages, documents, and other files that were purged by the U.S. Environmental Protection Agency under the direction of EPA Administrator Scott Pruitt and the Trump administration. Some of the assets had been accessible on the web since 1997. The April 28 purge redirected hundreds of climate change URLs to one of three new pages: “This page is being updated,” “Complying with President Trump’s Executive Order on Energy Independence,” or the scrubbed “Energy Resources for State, Local, and Tribal Governments.” The Steve, Harvey and Matt, website broadcasts the entire collection of climate change URLs ten times each day—a randomized mix of restored access and empty gestures. The 734-page printed book contains all of the EPA emails and spreadsheets that detail the purge, obtained by Freedom of Information Act requests.

I worked on Steve, Harvey and Matt, during a residency at Oolite Arts in Miami Beach, Florida in January 2018, and the project launched at the Walker Art Center in March 2018, where I delivered a Design Insights lecture and introduced the work (watch here). The book is also featured at Library of Artistic Print on Demand, curated by Annette Gilbert and Andreas Bülhoff.
Steve, Harvey and Matt,
Visit the website
Download the book (60MB PDF)
Purchase the book at Lulu

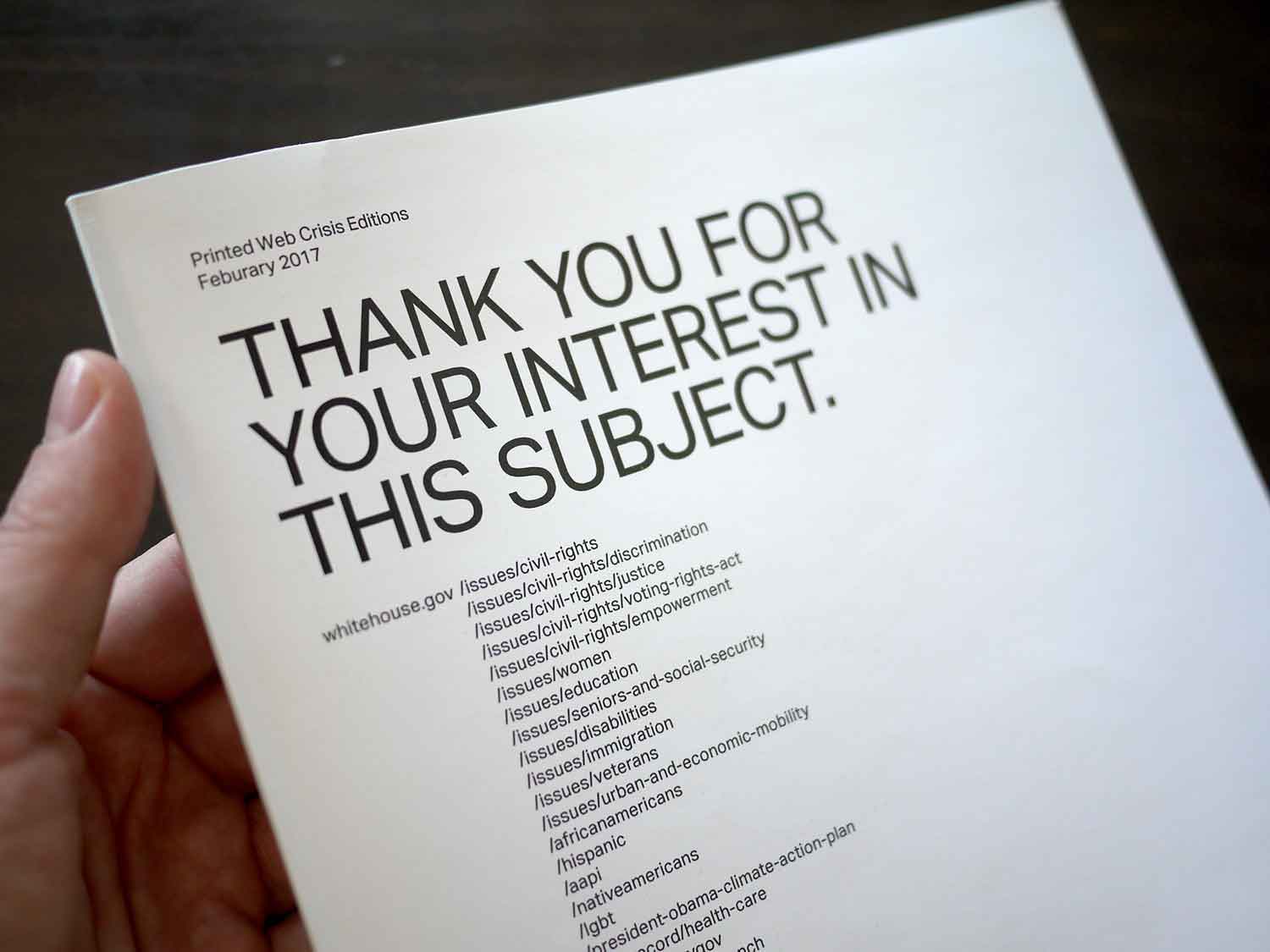
Thank you for your interest in this subject contains a selection of 22 web pages that I collected from whitehouse.gov. The publication presents the last (Obama) and first (Trump) views of the official White House website as cached by the Internet Archive on January 20, 2017, as the Obama administration transitioned to the Trump presidency at approximately 5:00pm. Pages of content related to Civil Rights, Women’s Rights, Immigration, Climate Change, LGBTQIA+ Rights, and others were removed and replaced with the message: “Thank you for your interest in this subject.” In 2018 the Trump administration redesigned whitehouse.gov and replaced the entire site with new visual language and content, and the placeholder page, as it was archived in this publication, was permanently removed (as was the original Obama-era content).

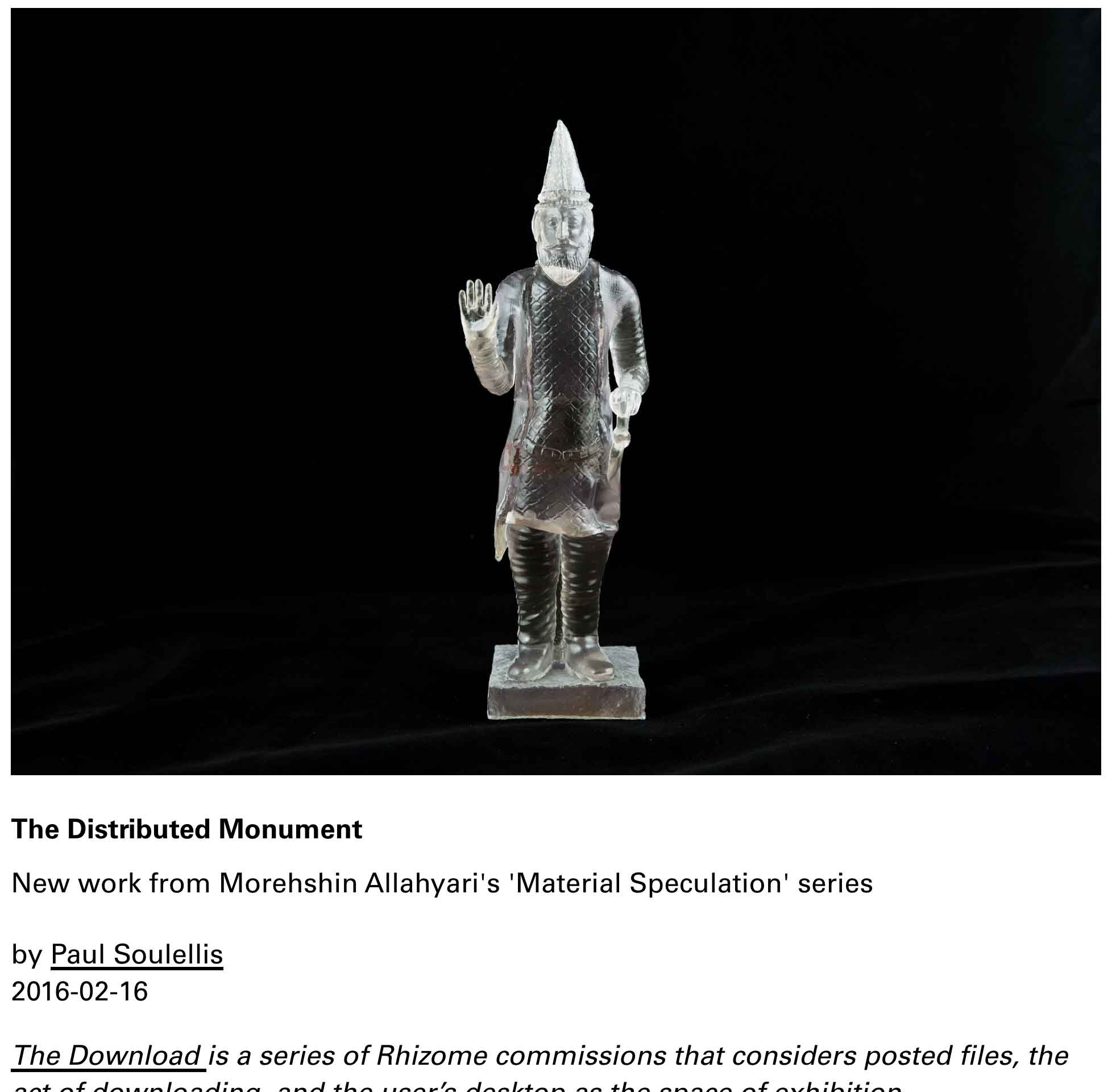
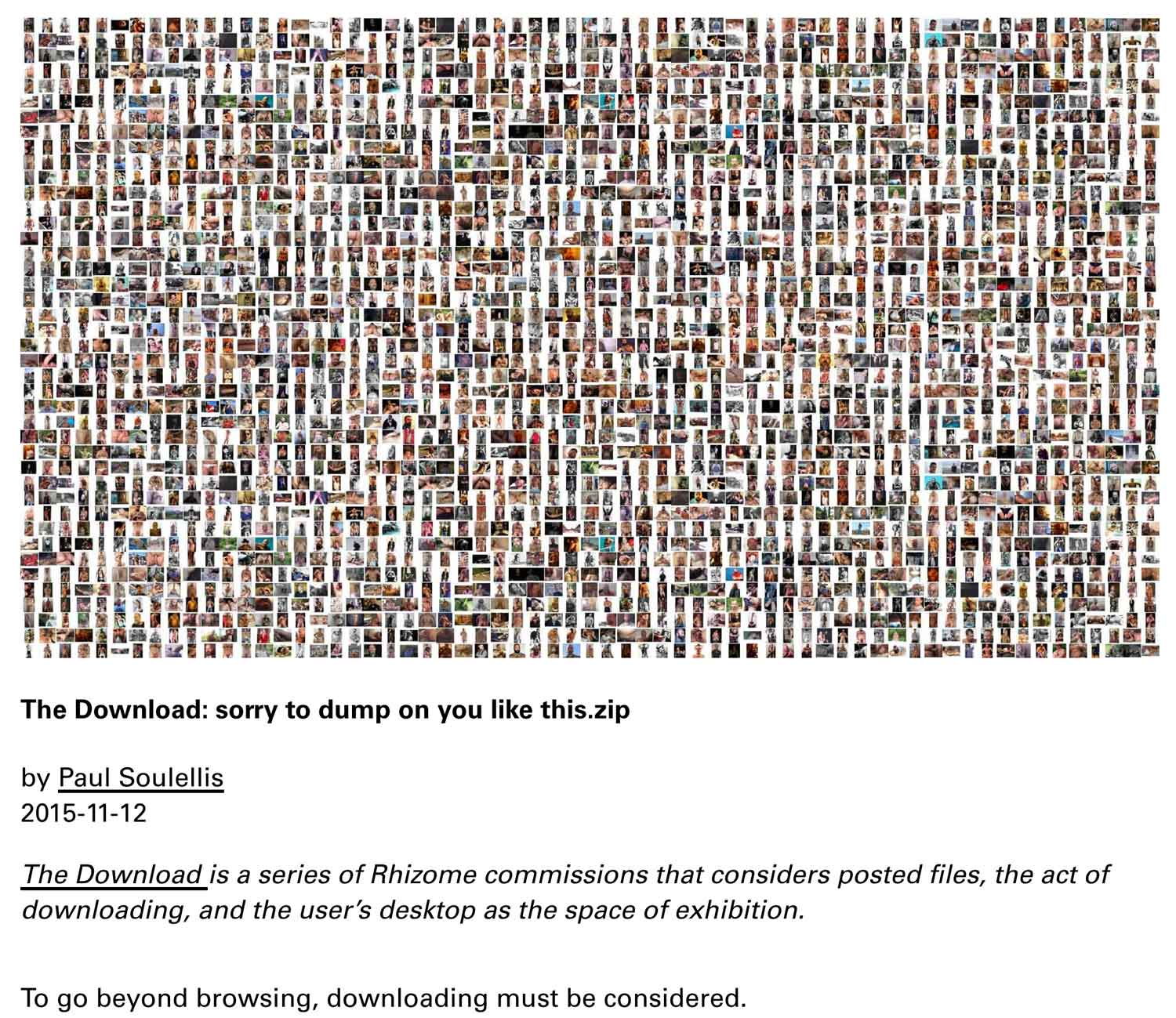
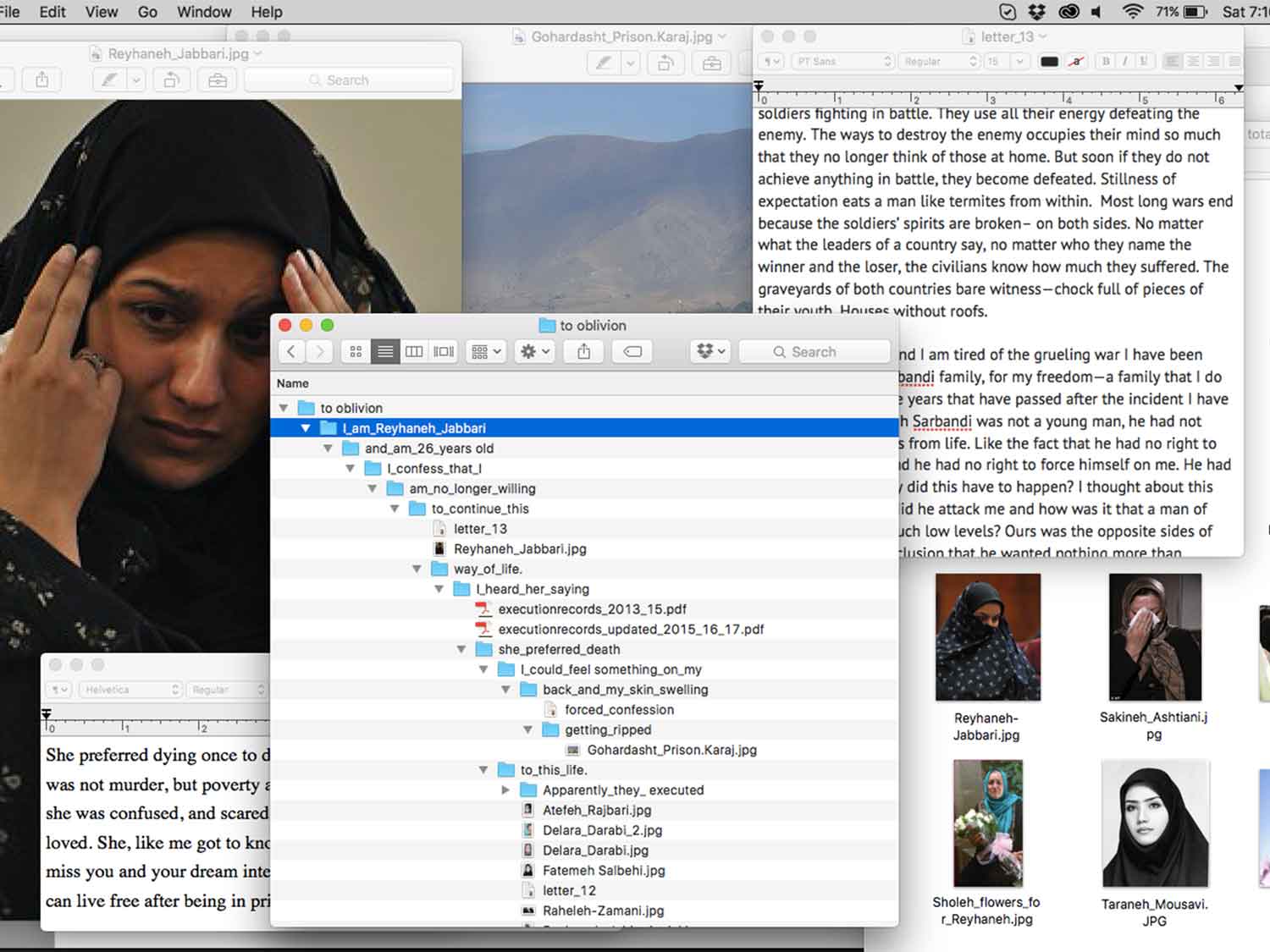
The Download was an ongoing series of commissioned works that I curated for Rhizome. The project presented posted files, the act of downloading, and the user’s desktop as the space of exhibition. Each artist’s contribution was zipped up and posted for download. The Download offered the JPG, the TXT, the PDF, and other file types by artists who view the file format itself as substrate. These works were free to own, print, share, and perform under your own conditions.
Commissioned works by: Christopher Clary, Morehshin Allahyari, Lance Wakeling, Elisa Giardina Papa, Dennis Cooper, Sheida Soleimani, Julia Weist and Nestor Siré. Essays for each commission can be read in the Writing section of this website.








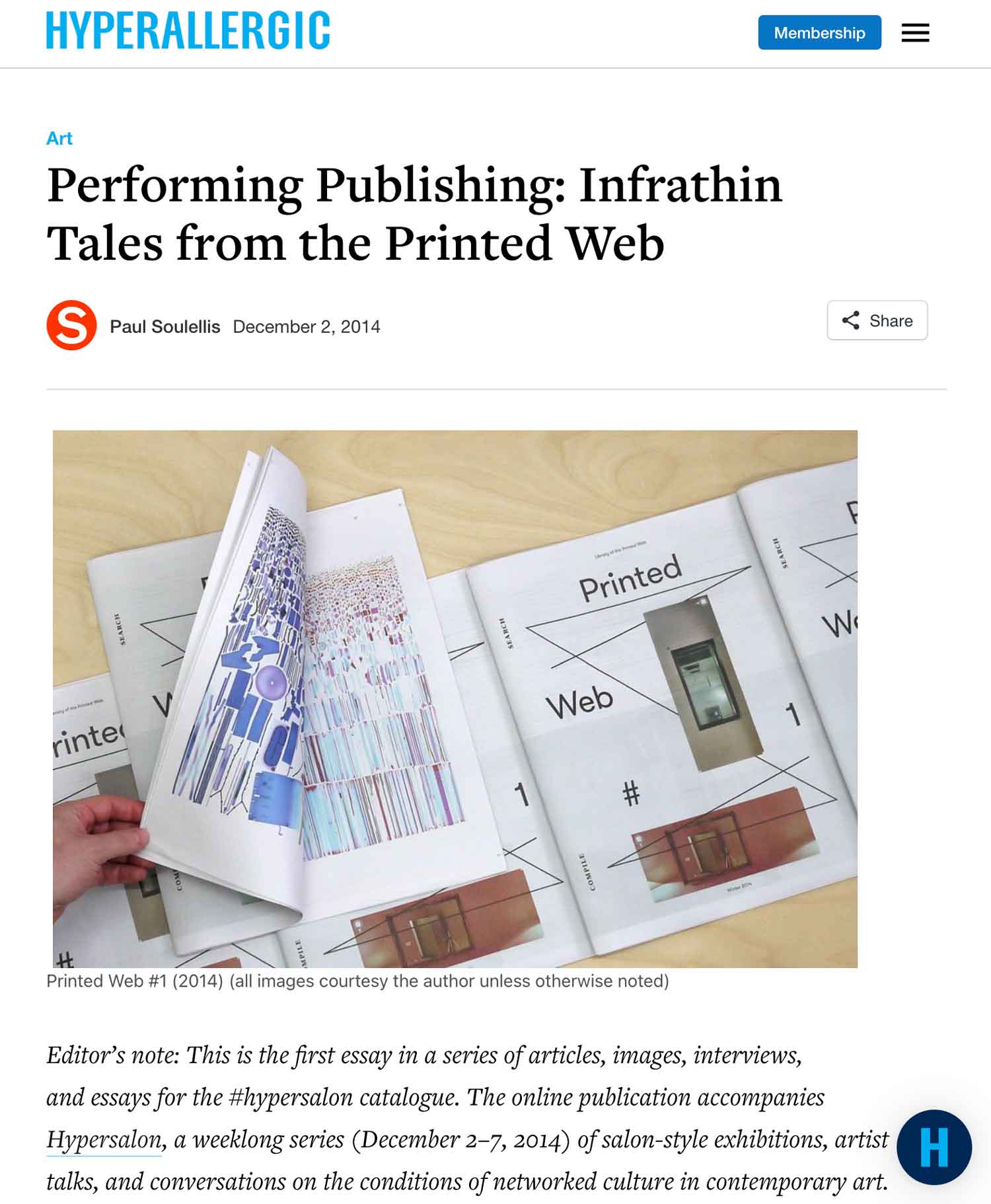
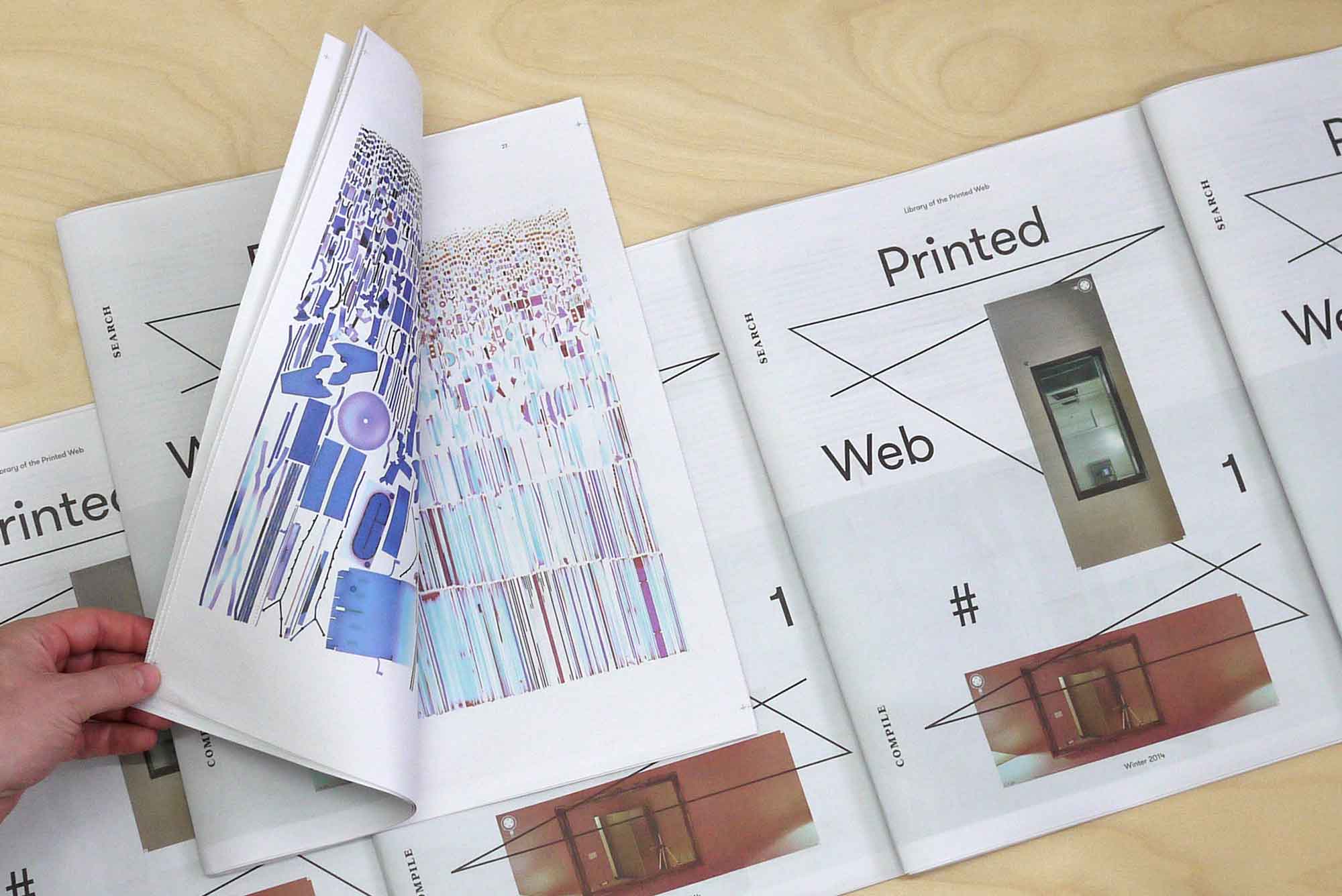
I started Library of the Printed Web in 2013 as a way to investigate web-to-print artistic practice and the increasingly fluid relationship between screen and printed page. It was at first a small collection of mainly self-published artists’ publications that I acquired directly from artists and small publishers who were interrogating network culture through print media. The collection quickly grew, attracted attention, and became the subject of international exhibitions, workshops, research, and discourse. In 2014, I began publishing my own artists’ publications through Library of the Printed Web (Printed Web 1, 2, 3, 4, 5 and Printed Web Editions), regularly featuring new work by a range of web-to-print artists in various print-on-demand forms.
By 2017, Library of the Printed Web had evolved to become an important resource for the study of print-based experimental publishing in the early 21st century. The collection was acquired by The Museum of Modern Art Library in New York in January 2017.
Included in MoMA’s acquisition were 244 items by 130 artists publishing in 17 countries—artists’ books, zines, newsprint, loose sheets, folios, prints, postcards, and other materials. A comprehensive catalogue was published in fall 2017, with contributions by me, David Senior and Sarah Hamerman of MoMA Library, and artist Sal Randolph.
Library of the Printed Web entered MoMA Library as a self-contained collection (including its own MoMA call number designation: “LPW”), to be preserved in its entirety for years to come. The project is available for institutional loan, and accessible to the general public at MoMA’s midtown Manhattan location for viewing and research (by appointment). Many of the works are rare or no longer available. Most are self-published, including handmade, one-of-a-kind, limited editions, as well as many print-on-demand works.




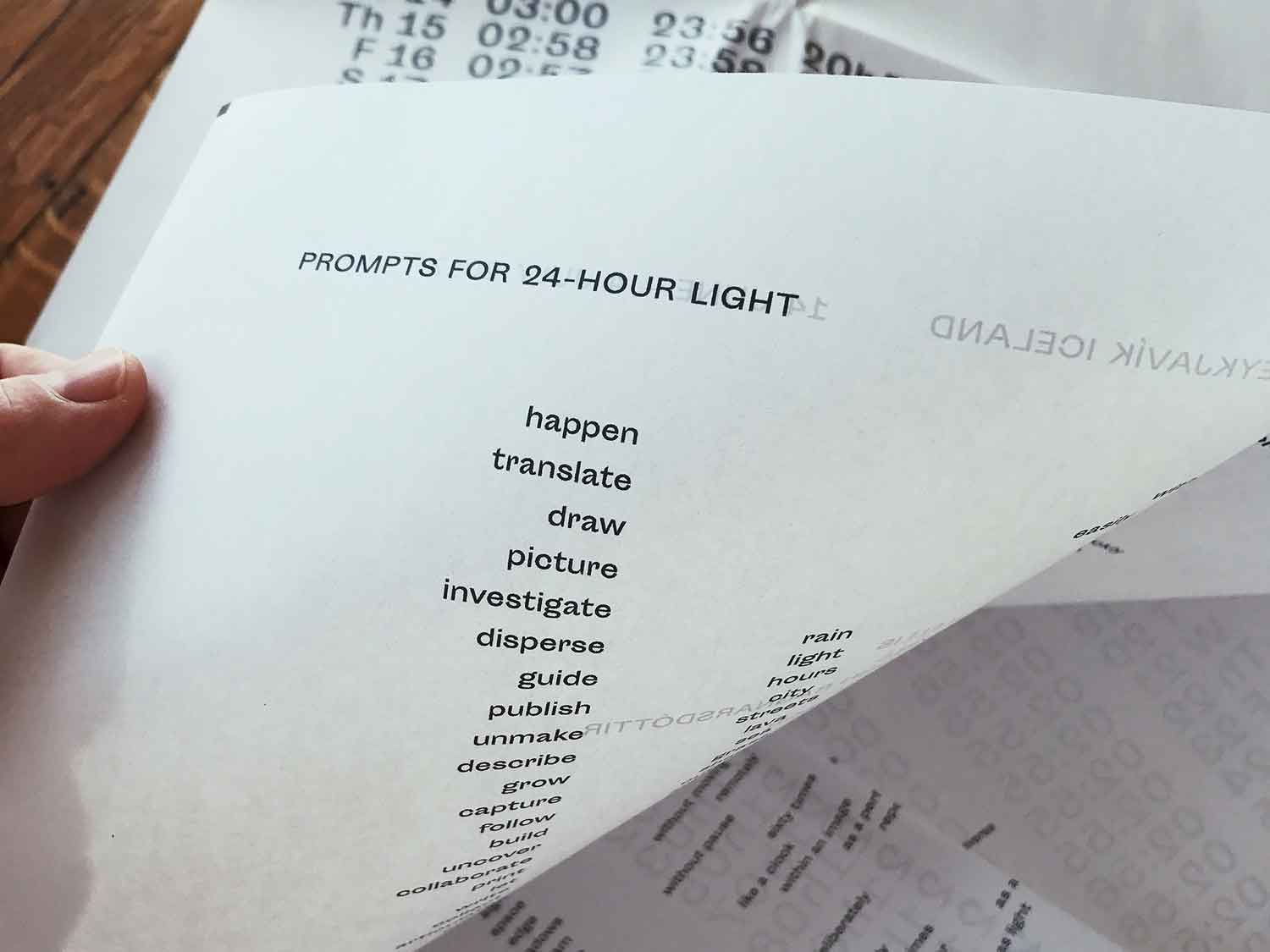
Prompts for 24-Hour Light was a teaching tool created for “Artistic Practice in 24-Hour Light,” a 3-week summer travel course that I taught in Reykjavík, Iceland for Rhode Island School of Design in 2017. Artist Sal Randolph and I designed the instructional score as a single-sheet newsprint publication that was distributed to the students. They used the score to self-generate prompts that would become the basis for exploratory projects that they developed during the trip, which were then shared publicly in an installation and happening at Mengi that occurred on the final evening of the course.

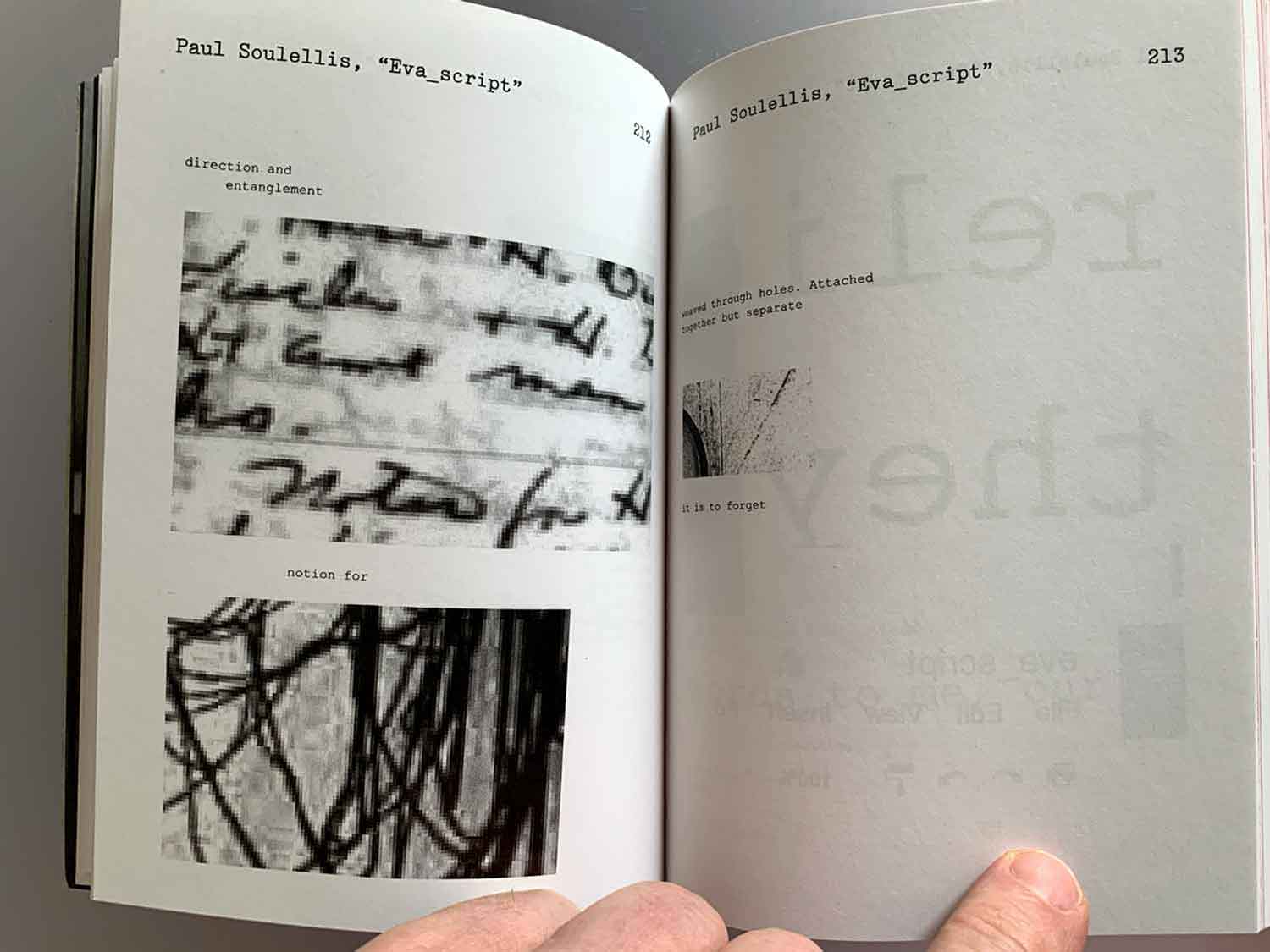
Eva_script is the result of a one-night reading residency on December 16, 2016 in the former apartment of Eva Hesse (134 Bowery, 3rd floor, NYC), hosted by dispersed holdings. During the residency, I created an instructional score using fragments of text from Hesse’s diaries and closely-cropped images of Hesse taken in the apartment. The printed artifact was generated during a three-way performative session between me, Sal Randolph, and David Richardson, on December 17, 2016. Each of the participants, positioned in different rooms, activated the “protocol of the document” in silence over the wifi network. The site-specific collaborative work was entirely conceived, generated, printed, and installed in Hesse’s apartment. Eva_script is included in the book Reading Room, published by dispersed holdings (ed. David Richardson), 2020 in a first edition of 300 copies.
Download Eva_script [PDF]
Download Protocol of the Document [RTF]

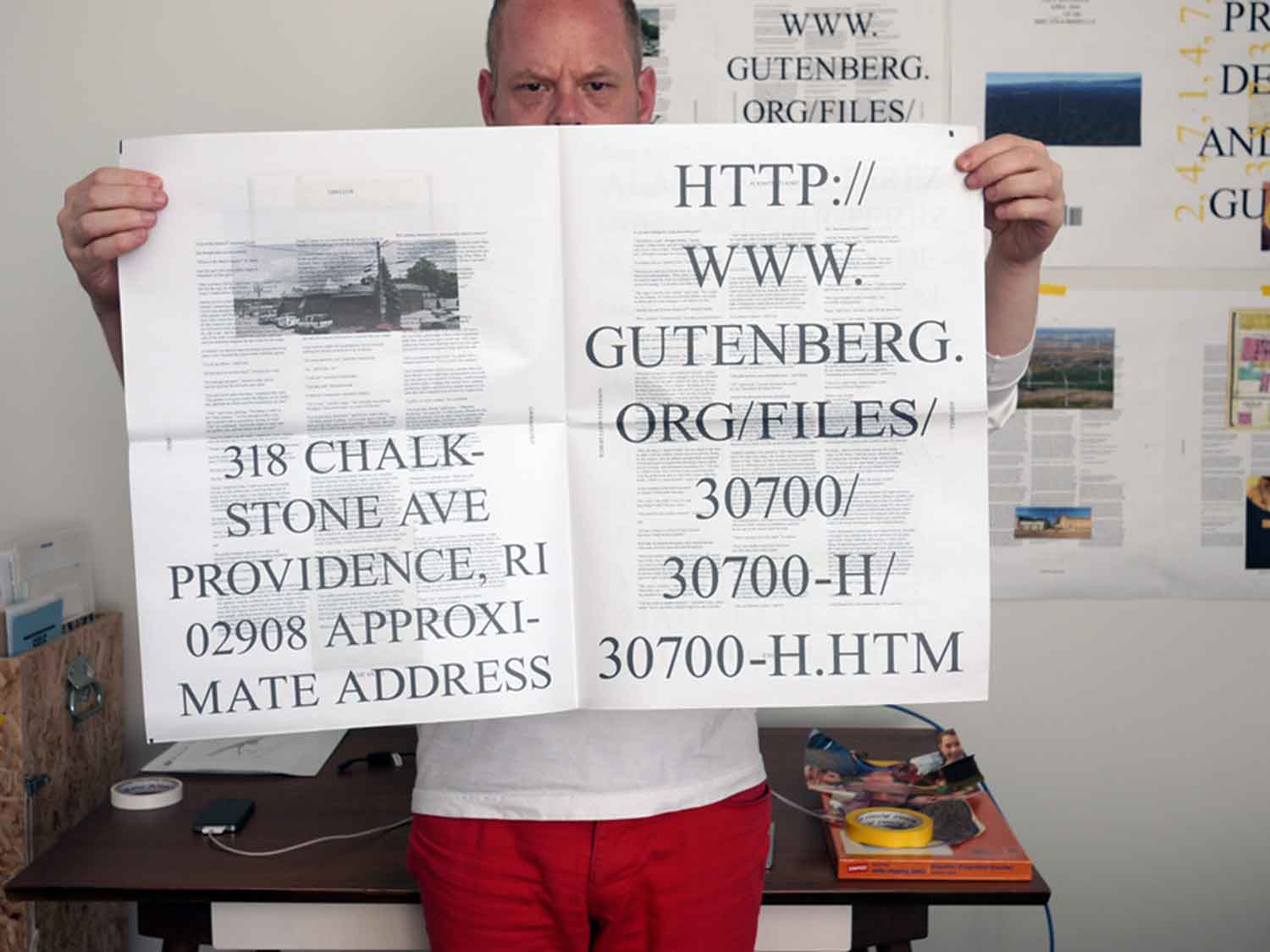
I created LaRossa Mix as an instructional score for generating a publication, inspired by Williams Mix (1951–53) by John Cage. The content draws from three categories of content (A, B, C) drawn from eight openly accessible web-based archives and data sets. The publication may be any size and contain any number of pages. To begin, the number, type, and order of web objects is chance-determined. A single search term is used to generate the first data pull. Residual terms, coordinates, numbers and other elements generated by each search are used to feed subsequent searches, from one object to the next, until all web objects have been collected. Then, “it is the business of the artist to arrange the objects in order, 2–3 objects per page, as desired. Incorporate all residue into publication. Produce a small edition and give away all copies.”
Content categories:
A Geographic (1 Google Street View, 2 Maps, 3 Earth)
B Image (4 Getty Images, 5 Google Images)
C Text (6 Wikipedia, 7 Twitter, 8 Project Gutenberg)
#1–130 (“PROVIDENCE AND THE GUITAR”) was an 8-page prototype publication produced using LaRossa Mix for the exhibition Undefined by Design, curated by Brian LaRossa, at Lorimoto Gallery, Brooklyn in April 2014.

ABCEUM was a collaborative project by ABC (Artists’ Book Cooperative) that re-imagined the museum as a book installation. Each “room” or department of the museum was a print-on-demand artist’s book of a different size and material. Assembled, the 22 self-published books constituted a variable floor-plan which visitors could explore. The ABCEUM publications launched at Printed Matter’s NY Art Book Fair in 2014. Special museum display cases were constructed for the project and it went on to be exhibited at (and acquired by) various institutions, including Brighton Photo Biennial, Offprint Paris, FRAC Poitou-Charentes, and Bavarian State Library.
My contribution was not a room at all but the museum’s presence on the network, which I imagined as NEW MEDIA, a 32-page print-on-demand newsprint publication that documented the first 420 videos posted to YouTube by the user Webdriver Torso. A copy of NEW MEDIA is held at Museum of Modern Art Library (LPW S673 A12n) as part of the Library of the Printed Web acquisition.
ABC contributors to ABCEUM: Erik Benjamins, Eric Doeringer, Fred Free, Oliver Griffin, Mishka Henner, Tanja Lažetić, Jonathan Lewis, EJ Major, Mocksim, Louis Porter, Andreas Schmidt, Travis Shaffer, Paul Soulellis, Wil van Iersel, Duncan Wooldridge, Hermann Zschiegner.




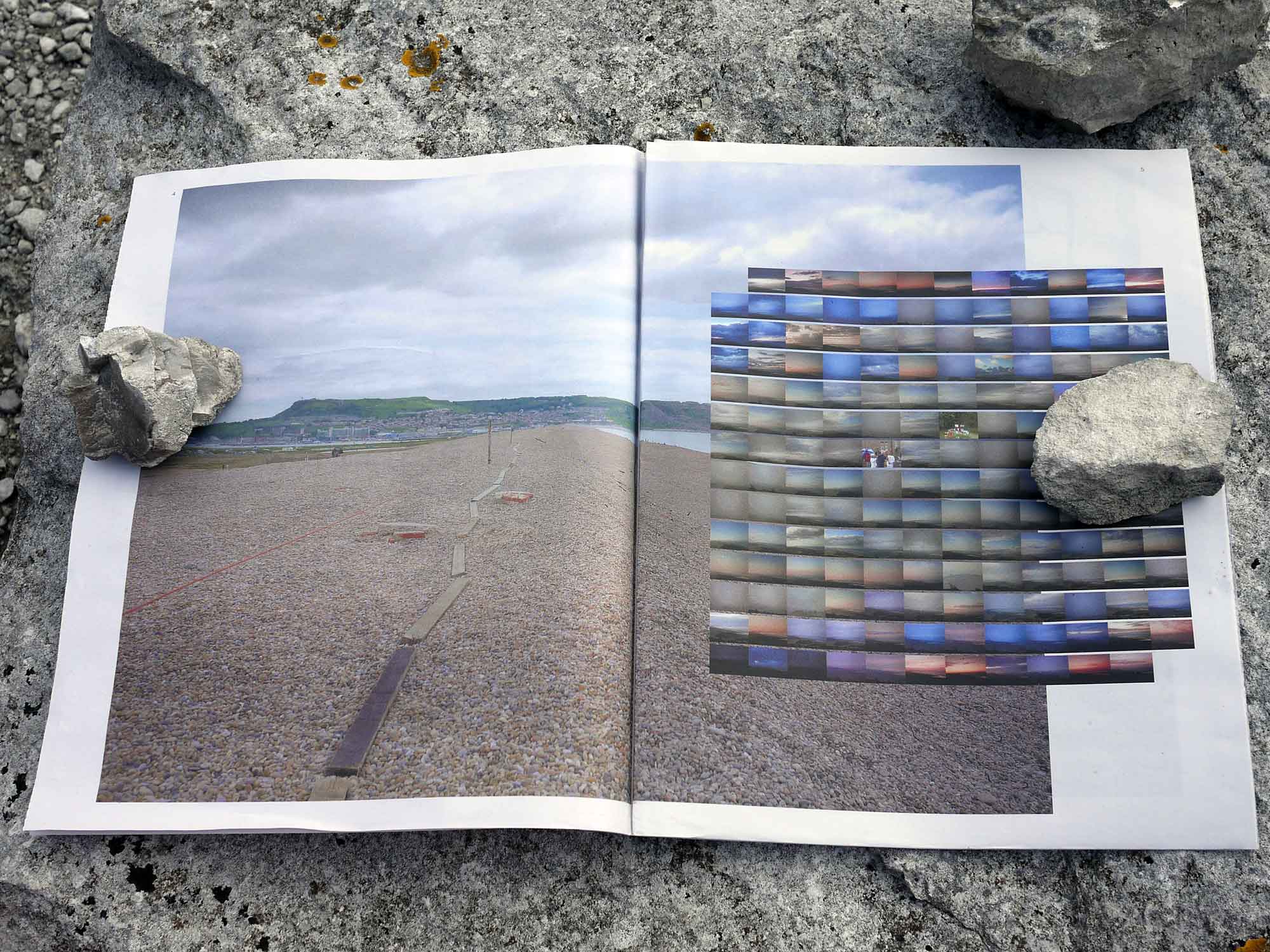
Portlander was a site-specific publication produced during a one-month residency in a public library on the Isle of Portland, England in June 2014. The 64-page print-on-demand newspaper contains photography, oral histories, text fragments, found material, and other ephemera collected during chance encounters and connections with members of the Portland community. 3,000 copies of Portlander were printed and distributed throughout Portland for the b-side arts festival in September 2014. Funded by Arts Council England.


Untitled (This one was for outlaws) consists of a single photograph of a rust-stained stream in Skagaströnd, Iceland. (The image also appears on the inside cover of the book 530.) Untitled was installed as a stack of 530 single-sided offset-printed 24 in. x 36 in. sheets for “Due North,” a group show at Crane Arts, Philadelphia, January 9–25, 2014. The sheets were available for visitors to take during the opening.

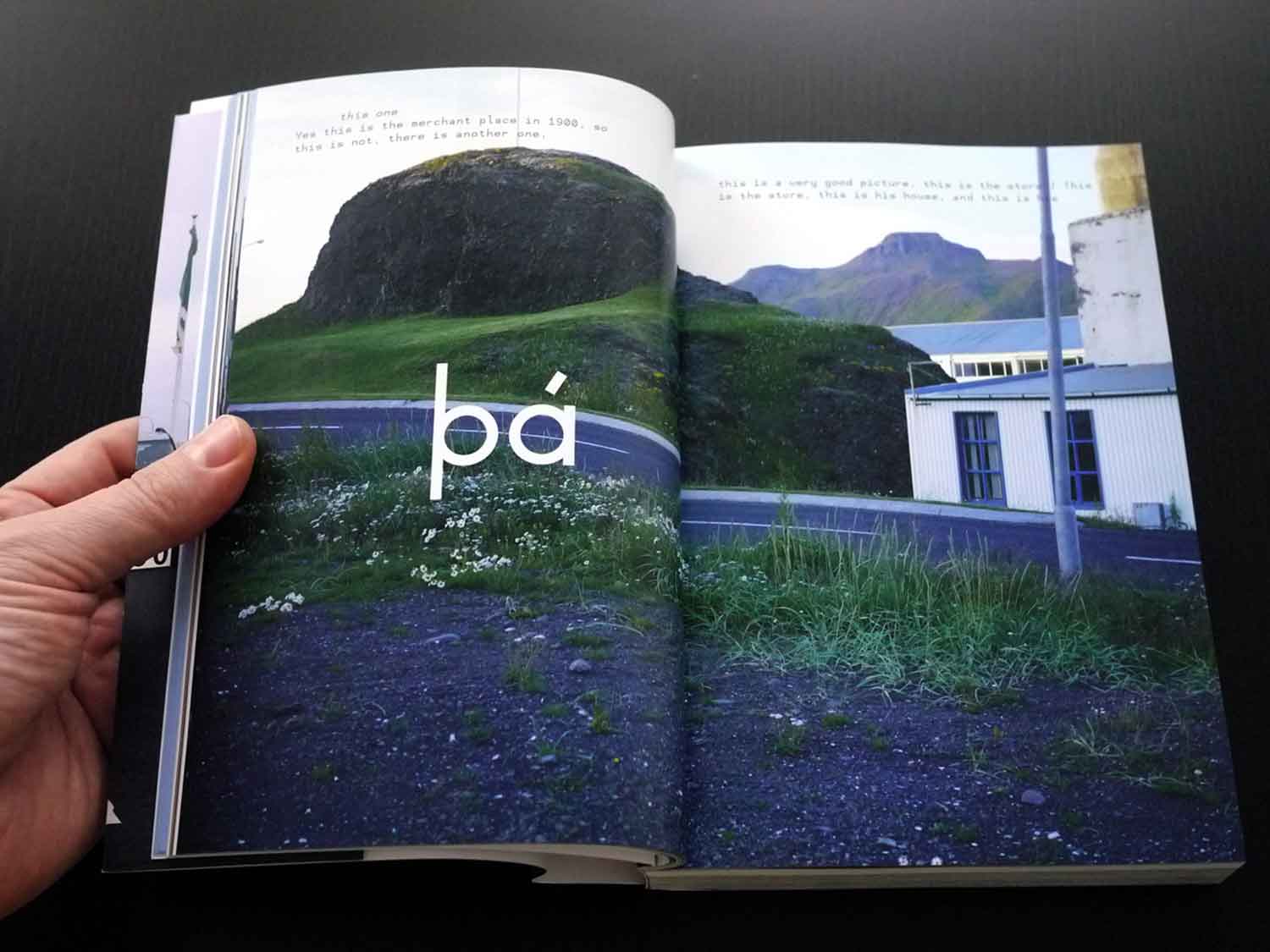
530 (Sá veldur sem á heldur) is a site-specific book work completed at Nes, an artist’s residency in Skagaströnd, Iceland (July–September 2013). The book expresses a series of connected encounters with people, places, things, and data in the remote fishing village. 530 refers to the village’s population (according to Wikipedia), as well as a number that appears on the 1955 fishing trawler Hafrún docked in Skagaströnd’s harbor. It is also the number of pages in the book.
“Sá veldur sem á heldur” is an Icelandic expression that a village resident used in conversation to describe the future of the town, in relation to its once-rich sea resources. It roughly translates to “the one who holds it is the one who is responsible.” I adopted the expression to refer to the book form itself, in the hands of the reader.

The work was created using a score of 39 “movements” that were arranged by chance operations. The sections move in and out of each other, sometimes overlapping or merging. 530 was printed by Svansprent in Reykjavík, in an edition of 50. Most of the books were given away in a series of book encounters in the town during my final week in residency. Copies of 530 are in the artists’ books collections at Reykjavík Art Museum, the library of Nylo (Living Art Museum, Reykjavík), the Skagaströnd Public Library, and the University of North Carolina, Chapel Hill.



Las Meninas was a photo publication containing a series of 17 images that depict the photographer and/or camera’s reflection visible in mirror or glass. I extracted all of the images from Google Street View using the “interior view” function. The relationship between image-maker, viewer, frame, and apparatus is ambiguous, and plays out differently from scene to scene. The series suggests hidden (as well as revealed) connections to power both inside and outside the frame. In Las Meninas the re-framed mirror presents a utopian ideal (the perfect view(er) of commerce) as well as heterotopian uncanniness (the displaced, disembodied, powerless view(er)), recalling Velázquez’s Las Meninas (1656). A copy of Las Meninas is held at Museum of Modern Art Library (LPW S673 A12 m) as part of the Library of the Printed Web acquisition.

Chancebooks was a publishing-on-demand experiment using Wikipedia and chance operations. Each
Only one copy of each Chancebook exists, printed on-demand and delivered to me. The book’s design was automated and determined by the print-on-demand service. Included within each book are my location and exact date and time of the book’s creation. Chancebook #1 (Why Does It Hurt So Bad) [39 articles] was created in Long Island City, New York, USA at 2:29pm on March 26, 2013 and delivered on March 29, 2013. The only printed copy in the edition is is held at Museum of Modern Art Library (LPW S673 A12 ch) as part of the Library of the Printed Web acquisition.
Chancebook #2 (Livin’ on the Fault Line) [86 articles] was created in Long Island City, New York, USA at 12:49pm on May 3, 2013 and delivered on May 8, 2013.

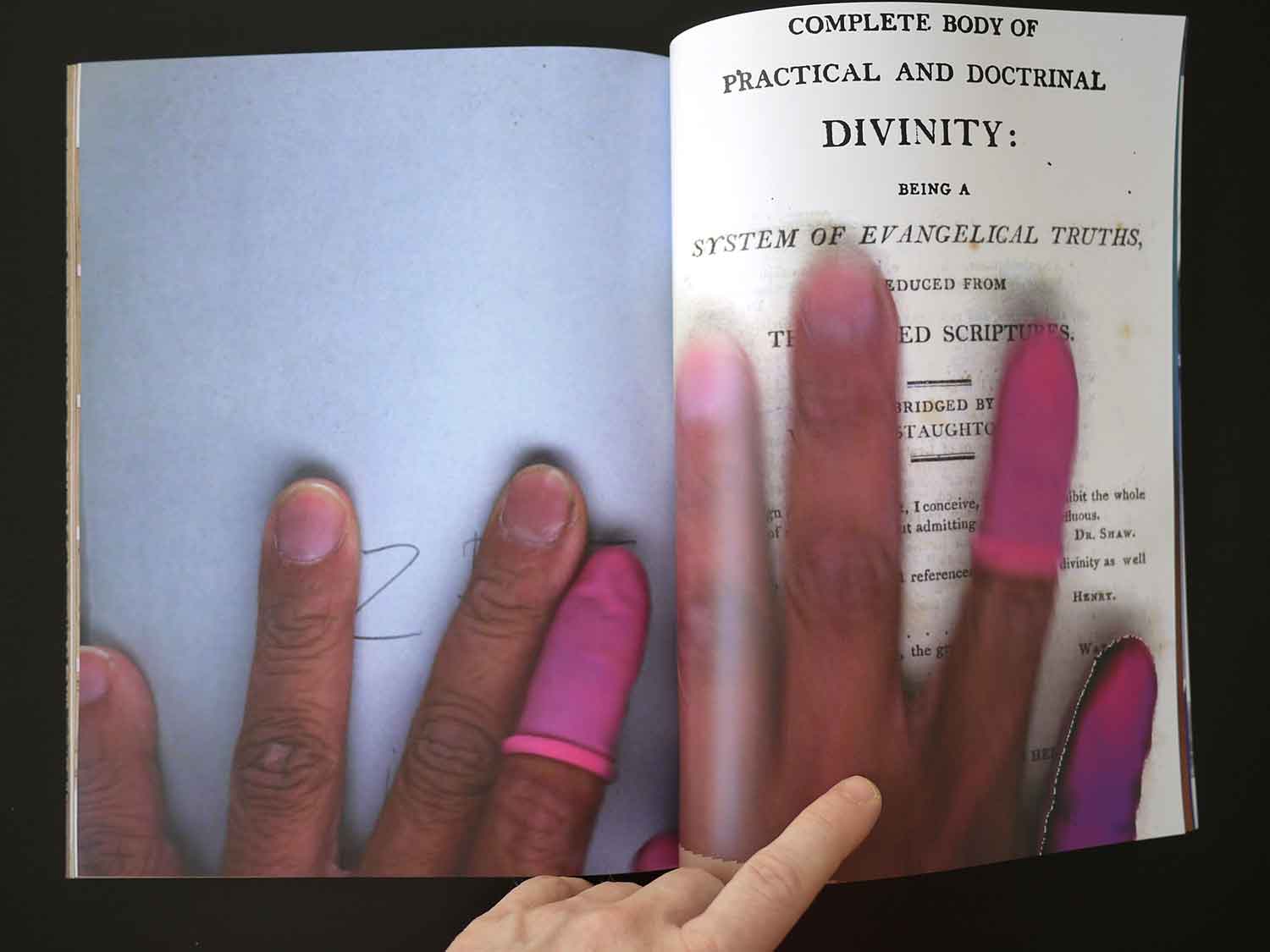
Apparition of a distance, however near it may be is a collection of found images that reveal Google Books employees physically interacting with books inside the digital space of the book scanner. The collection is gathered into a 42-page print-on-demand publication. As accidental recordings, the images mistakenly add human physicality, movement, and distortion to the experience of consuming static books in browsers. These anomalies are usually corrected or removed algorithmically, but sometimes errors remain, becoming spectral additions to the Google Books library and permanently altering the viewer’s perception of the content. I search for these mistakes and work with them as found photography. They expose deviations in the algorithms hiding deep within the data.
As a printed book work, Apparition of a distance, however near it may be proposes value in the extended translation of print to digital, and then back to print: a wider view of the book as an object that exists simultaneously in digital and physical realities.

Stripped (Sixty-Six Sunsets Stripped) was a print-on-demand homage to Ed Ruscha’s 1966 Every Building on the Sunset Strip using Google image search results. The book followed Ed’s layout and the total length of the pages was 25 feet (as was his work, which folded out into one long strip). Stripped is part of ABCED, a collaborative project realized by ABC Artists’ Books Cooperative on the occasion of Ed Ruscha’s 75th birthday. ABCED includes 33 books by 22 artists, and launched at Amsterdam Offprint, London Art Book Fair, and New York Art Book Fair in September 2012. ABCED and Stripped were featured in Ed Ruscha / Books & Co. at Gagosian Gallery, 980 Madison Avenue March 5–April 27, 2013. A copy of Stripped (Sixty-Six Sunsets Stripped) is held at Museum of Modern Art Library (LPW S673 A12s) as part of the Library of the Printed Web acquisition.


Weymouths was a 12-part book work investigating place, identity, and memory in Weymouth, Dorset (England) and Weymouth, Massachusetts (USA). The project was conceived as an archive and installed and performed as a series of public book encounters during the London 2012 Cultural Olympiad in Weymouth, England (site of the Olympic sailing competitions). Weymouths was a commission for b-side Multimedia Arts Festival and funded by Arts Council England. Each morning, 20 books were given away at various locations around town—one volume per day. 240 books were distributed during 12 days. All of the books were free, but several people gave objects, books, notes, stories, and art in return. Each afternoon, the entire set of 12 books was accessible to the public in a reading room installation above the bakery at the center of town.


As an archive, Weymouths is an open reliquary of first-hand accounts, third-person memory and collective identity. The books are bound containers holding public domain texts, historical records, lists, archival imagery, photography, tweets, interviews, maps, color, Google Street View, Wikipedia, and other raw source materials that were assembled into real and imagined narratives. As a performance, Weymouths enabled the creation of a spontaneous community through the simple act of giving away books. Each public book encounter between artist and audience became an excuse for conversation, as new stories expanded the work in real-time. As a social networking experiment, Weymouths enabled the formation of new connections, bonds, and relationships between artist and audience. A 20-minute talk about the project for the Book Live symposium on June 8–9, 2012 at London South Bank University, posted as a single Tumblr blog.

Stetson is an experiment in geo-historical typography. The single-weight face was drawn from a very small sample of 19th century hand-drawn letterforms, found within an old photograph in a shed in Weymouth, Massachusetts. In the photo, the sample “E. H. Stetson and Co.,” is surrounded by a display of shoes. Not far from where the photograph was found is the actual Stetson Shoe Co. factory building, which operated in Weymouth from 1885 until 1973. The Stetson typeface is in a kind of spatio-temporal duet with its own history: it locates itself within the original photograph (late 19th-century New England), as well as in the shed on January 11, 2012. The letterforms vibrate in time and space.

Stetson was created for Weymouths, a 12-volume book project commissioned by the 2012 b-side Arts Festival in Weymouth, England (part of the London2012 Cultural Olympiad by the Sea). Production by Thomas Jockin. Stetson is available here for free download under an SIL Open Font License / Version 1.1.

273 Relics for John Cage (A Likeness Is an Aid to Memory) was an installation of printed works and video that explored chance, memory and the photographic image. It included an edition of ten books, a unique large-format photograph, six silkscreen prints, and video. The book featured 273 images, texts, and other artifacts (“relics”) that were assembled and chosen by chance operations, including visual artifacts sampled from a single photograph of Cage’s mushroom-collecting basket, captured at the John Cage Trust on August 22, 2011.
The volume also included 52 poems that I generated and assembled by chance operations, using Aristotle’s “On Memory and Recollection” (350 B.C), John Cage’s “Lecture on Nothing” (1961), M.E. Hard’s “The Mushroom, Edible and Otherwise” (1908), and fragments of conversation recorded at the John Cage Trust. 273 Relics for John Cage was installed at “Revisiting Black Mountain College 3: John Cage”s Circle of Influence,” a conference and exhibition celebrating John Cage’s centennial, co-sponsored by the Black Mountain College Museum and Arts Center, the University of North Carolina at Asheville, and the John Cage Trust, October 7–November 7, 2011, at Highsmith Gallery, Asheville.
Each relic is numbered and refers to each of the 273 seconds of silence in 4′33″. 273 Relics for John Cage was an experimental portrait and a performative tribute, exploring the impossibility of the image by dismantling the photograph to render it irrelevant, as it disappears. The viewer is left with faint traces of source material and the freedom to investigate phantom images, imagined narratives, and other associations.

Produced while in residence at the American Academy in Rome in 2011, Memory Palace is a book object that documents three desire lines that resonate and conjure meaning in Rome: 1) The rioni neighborhood boundary lines of 1744 2) The 13 bridges crossing the geographical cut of the Tevere river, and 3) The scavi (excavations) below the city, including the story of Saint Peter’s bones (place-based narratives). Each desire line presented a friction where time, place, and story rubbed up together.
The book contained histories (my past, Rome’s)—a non-space to store objects, associations, and meaning. The book was a structure to contain the artifacts: desire lines, relics, and maps. It was like a reliquary, housing the remains of lost memory (clues to past experiences) as well as new material. As a photographic investigation, I used Memory Palace to ask if the image can ever evoke real meaning, or if this is an impossible task. Can a single pixel be like a relic—a holy fragment that stands for the whole (and retains all of its power)? Can a single pixel open up new dimensions for exploring the image? What kinds of faith are required to investigate the photograph?